今回は、Illustratorの便利機能、クリッピングマスクを解説していきたいと思います。
目次 表示
クリッピングマスクとは
まずクリッピングマスクは、どのようなものなのか解説します。
クリッピングマスクをすることで、画像の任意の範囲だけを表示できるようになるので、レイアウトの時に画像の縦横比がずれてしまうことなどを避けることができます。
文字通り、クリップした状態でマスクをかけるんですが、それがなんなのかわかりにくいと思うので、クリップの状態とマスクの状態に分けて解説します。
クリップとは
クリップは、皆さんがよく知っているクリップと一緒です。
2つのオブジェクトや画像を、ひとまとめにすることです。
このようにすることで、片方のオブジェクトや画像を動かすことで、互いに同じだけ移動しますので、セットで動かせるようになります。
マスクとは
マスクは、額縁とかフレームとかと同じだと考えてもらうとわかりやすいかもしれません。
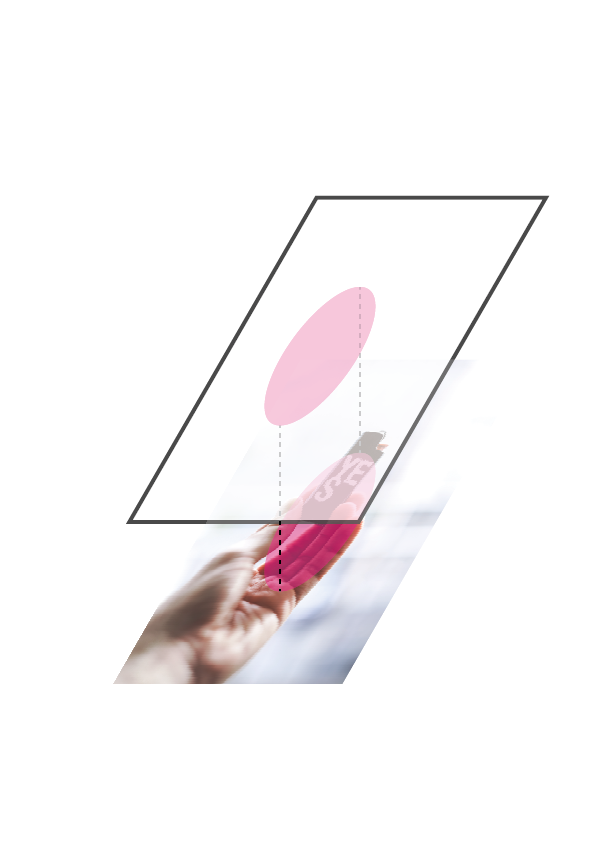
下にある画像を、上にあるオブジェクトのサイズでマスクして、表示することです。
この二つを合わせて、クリッピングマスクとなります。
これを図示すると、以下のようになります。

前置きが長くなりましたが、これから、クリッピングマスクの作り方を解説していきたいと思います。
クリッピングマスクの仕方
まずは、クリッピングマスクをしたい画像をアートボードに配置しましょう。
そしたら、以下の手順でクリッピングマスクをしていきます。
切り抜きたい場所を決める
画像を配置したら、切り抜きたい場所と形を決めます。

形が決まったら、長方形ツールや多角形ツールを使って、図形を書きます。(書き方がわからない方はこちら)

オブジェクトを重ねる
切り抜きたい範囲に先ほど書いたオブジェクトを重ねます。

クリッピングマスクを適用する
最後にクリッピングマスクを適用します。
まず、オブジェクトを選択します。

次に、shiftキーを押しながら、画像をクリックすると、2つ同時に選択できます。

その状態で、右クリックをして、クリッピングマスクを適用します。

以上で切り抜けました。

今回学んだクリッピングマスクを使うことで、レイアウトのスピードも上がりますし、美しさも上がります。
最後に、この解説を見てIllustratorを買ってみたいと思った人は、以下のリンクからクリックして購入ページに行ってみてください。
僕のお勧めのプランは、月々払いですね!学生なので、一括で3万円はちょっと重いので、月々払いがお勧めです。
 建築ソフトの使い方
建築ソフトの使い方-940x940.png)

-160x160.png)