こんにちは、建築ソフト解説員のUMAです。
今回は、プレゼンボードを作成する際に役立つ、「カラースキーム」を作る方法について解説します。
カラースキームとは
まずは、カラースキームについて解説します。
カラースキームとは、「色の持つ性質をもとにまとまりある色の集合」です。
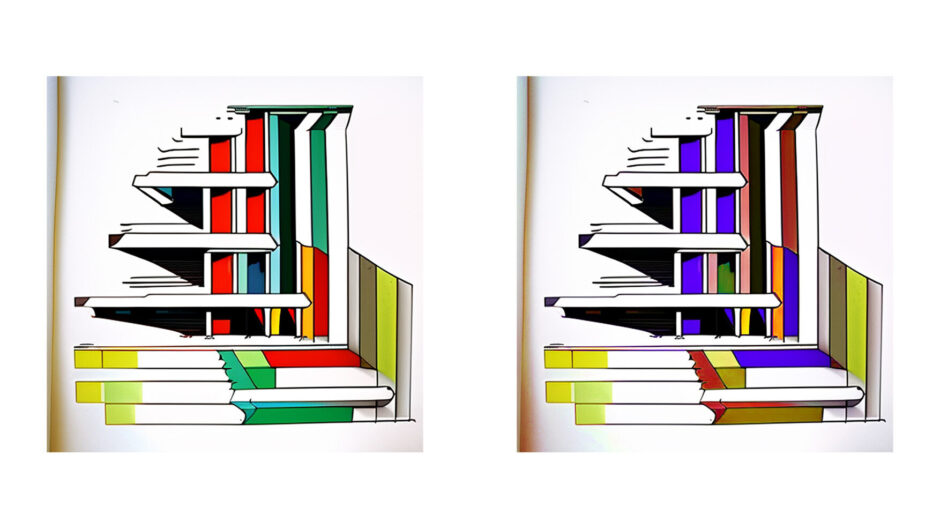
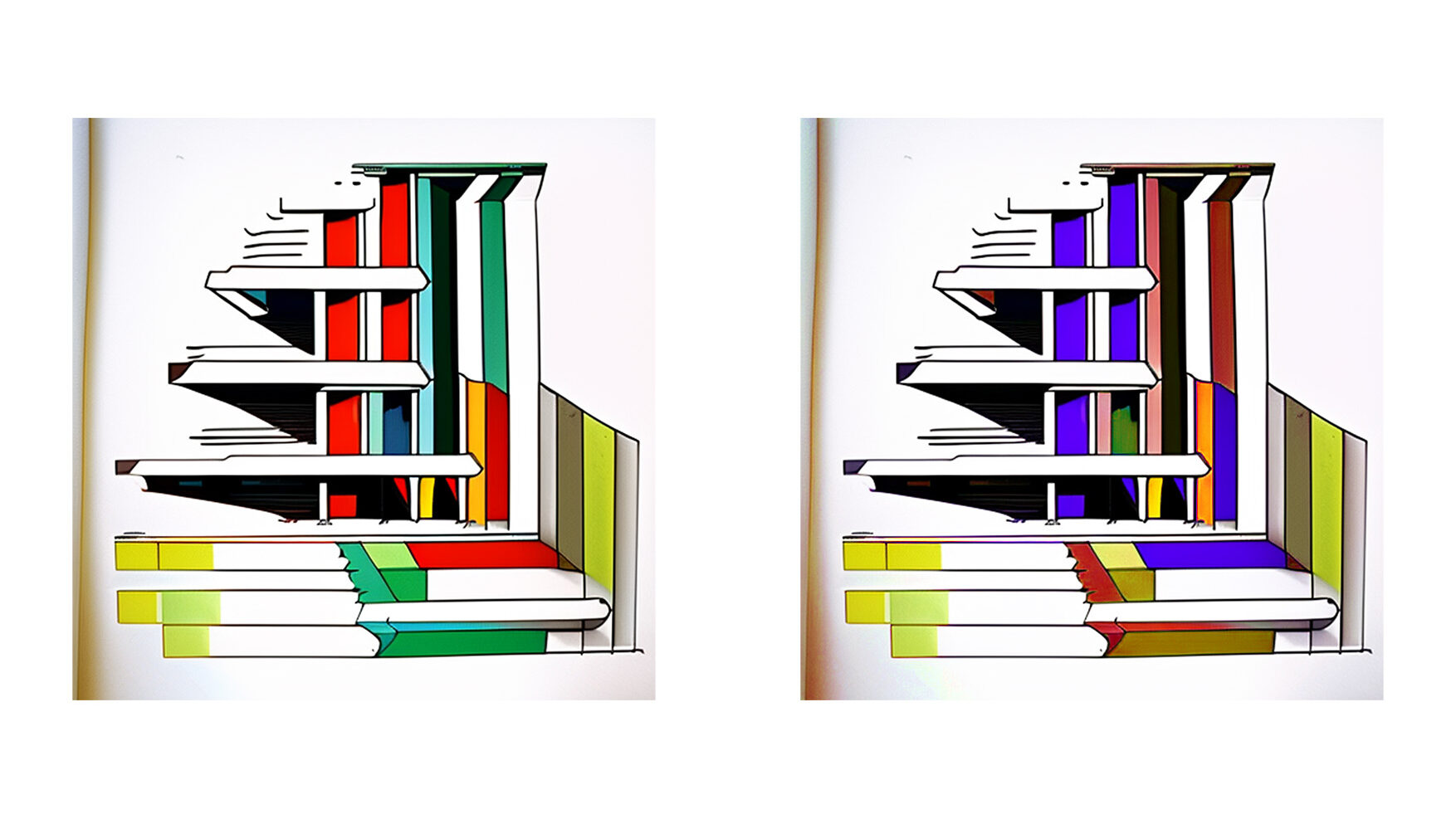
例えば、以下の二つの画像を見比べてみてください。

左のドローイングの方が、右の画像よりもまとまりのあるデザインに見えませんか?
このように、色の持つ性質をもとに使う色を決定することで、より洗練された印象をもたらすデザインを実現できるのです。
とはいえ、このカラースキームを自分で作るのは大変なので、ここからはオススメのカラースキーム作成サイトを紹介していきます。
①Adobe Color
まず初めに紹介するのは、おなじみのAdobeが出しているAdobe Colorです。

このAdobe Colorの特徴として、以下のことがあげられます。
- 選択した画像からカラースキームを抽出
- 色覚異常などに対応したカラースキームを作成
- AdobeソフトのCCライブラリにカラースキームを転送可能
以上のことからも、アドビを使っている人にとっては、いちいちカラーコードをコピペしたりしなくてよいので、かなり使いやすいのではないかと思います。
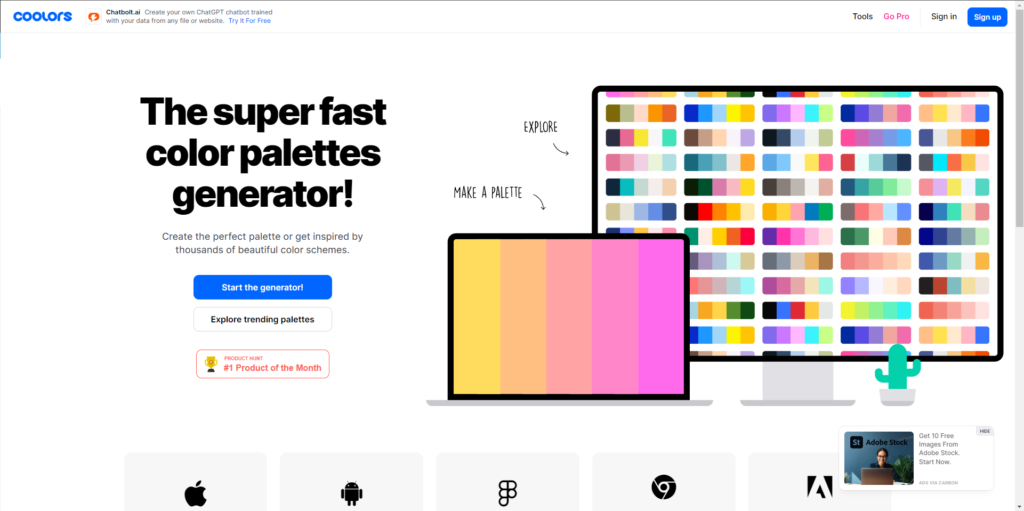
②Coolors
次に紹介するのがCoolorsです。

このCoolorsの特徴として、以下のことがあげられます。
- 画面いっぱいにカラーパレットが表示
- スペースキーで新しいカラーパレットの表示
- リンクや画像などでカラーパレットを共有
Coolorsの特徴は、どんどん新しい色を画面に表示することができることです。
少し違うなと思ったときに、いろいろな選択肢が出てくると、あれもこれもとなってしまい作業が進みにくくなります。そんなときに、どんどん新しい提案が出てくることで、カラーパレットを素早く決めることができます。
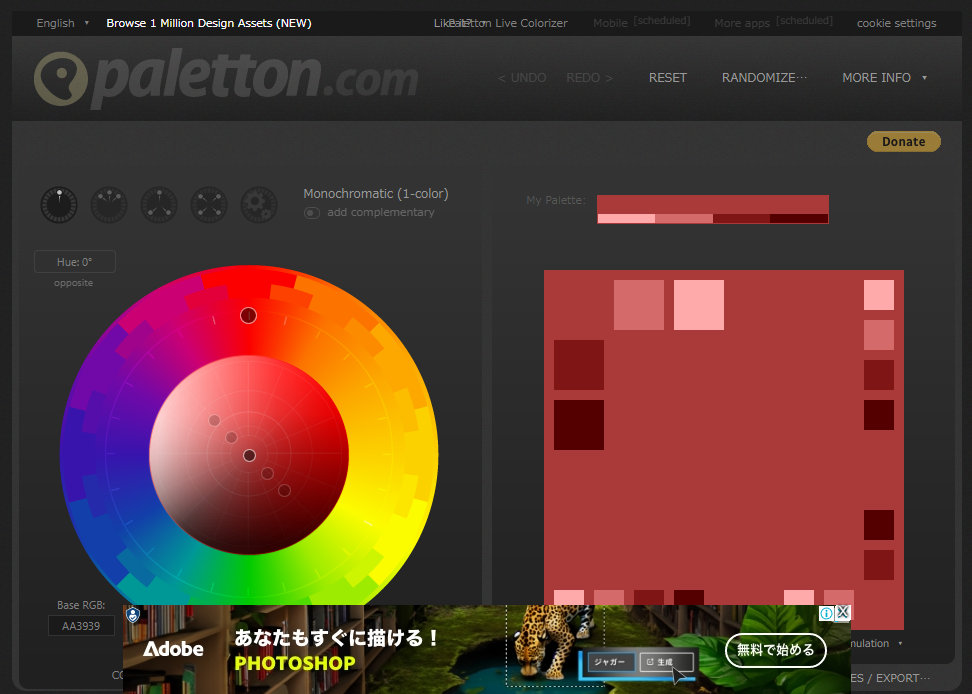
③Paletton
次に紹介するのがPalettonという海外有名カラーパレット作成サイトです。

このPalettonの特徴として、以下のことがあげられます。
- カラーホイールとカラーパレットが並列して表示
- PNGやTXTなど様々なデータ形式で保存可能
以上のように特徴が少ないPalettonですが、Simple is Bestなのもこのサイトの特徴です。
特にPNGでデータが書き出せることで、いちいちカラーコードをコピペする必要がないのは、非常に使いやすいポイントの一つです。
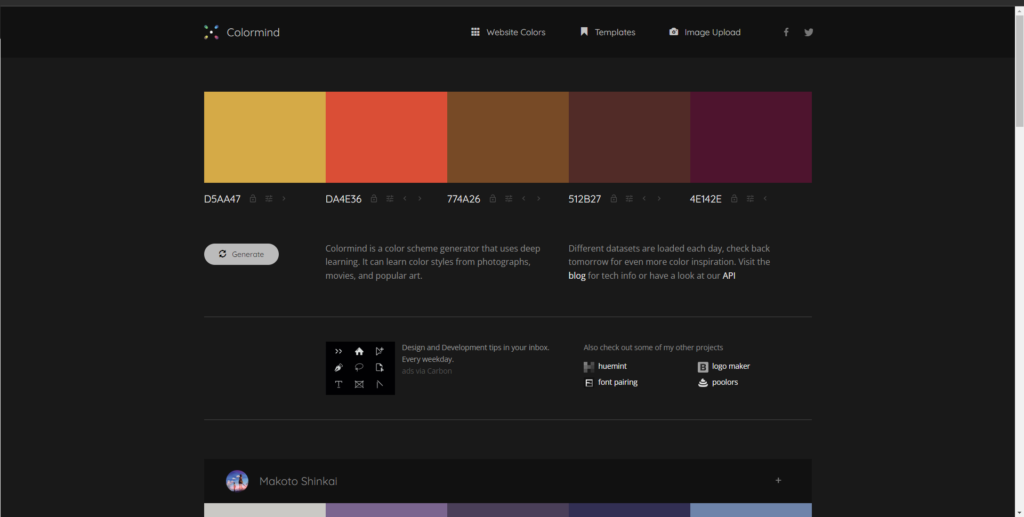
④Colormind
次に紹介するのがColormindです。

このColormindの特徴として、以下のことがあげられます。
- 深層学習を活用したランダムなカラーパレットの生成
- アップロードした画像からカラーパレットを生成
以上のように、Colormindではランダム生成と画像から生成の2つの使い方ができます。
またランダム生成では、お気に入りの色をロックすることが可能で、複数の色をロックするとその色を補完するような色の提案をしてくれます。
⑤Khroma
最後に紹介するのがKhromaです。

このKhromaの特徴として、以下のことがあげられます。
- 自分に合う色を人工知能(AI)が提案
- 画像やタイポなど様々な例が表示
なんといってもKhromaは、50色を選ぶことで自分が好きな色をAIが判別し、カラーパレットを提案してくれることが特徴的です。自分が好きな色ベースなので、自分の服選びなどにも活用できそうだと思います。
また、画像やタイポなどにカラーパレットを適用した状態でカラーパレットを選択できるので、パースやプレボで使うことを見越したカラーパレットの選択ができるのも、何気に使いやすいポイントです。
最後に
今回紹介したカラーパレット作成ツールを活用することで、ぱっと見で見やすい資料を作れるようになります。
また、このツールはプレボ以外にも、ポートフォリオやパワポを作成する際にも使えるので、ぜひ自分なりの活用の道を見つけてみてください。
 建築ソフトの使い方
建築ソフトの使い方