皆さんこんにちは、建築ソフト解説員のUMAです。
今回は、「5日間でPhotoshopをマスターできるようになろう」の最終日です。
今日解説するのは、以下の2点です。
- イラスト風の表現
- パノラマ写真の作成
では、解説をしていきます。
イラスト風の表現
よくPinterestのプレボとかで、イラスト風の表現を見たことはありませんか?
やっぱり、イラスト風のイメージがあると、プレボとしての完成度が高く見えます。
そのようなイラスト風のイメージを作る方法を解説します。
今回解説する方法は、最も簡単にそれっぽいものができる方法です。
「フィルターギャラリー」内のエフェクトの組み合わせで、きれいにできます。
今回は、以下の画像でやっていきます。

まずは、元の画像のレイヤーを複製しましょう。
そしたら、複製したレイヤーに対して、「輪郭検出」をかけていきます。
輪郭検出は、以下の場所にあります。
メニュー→フィルター→表現手法→輪郭検出

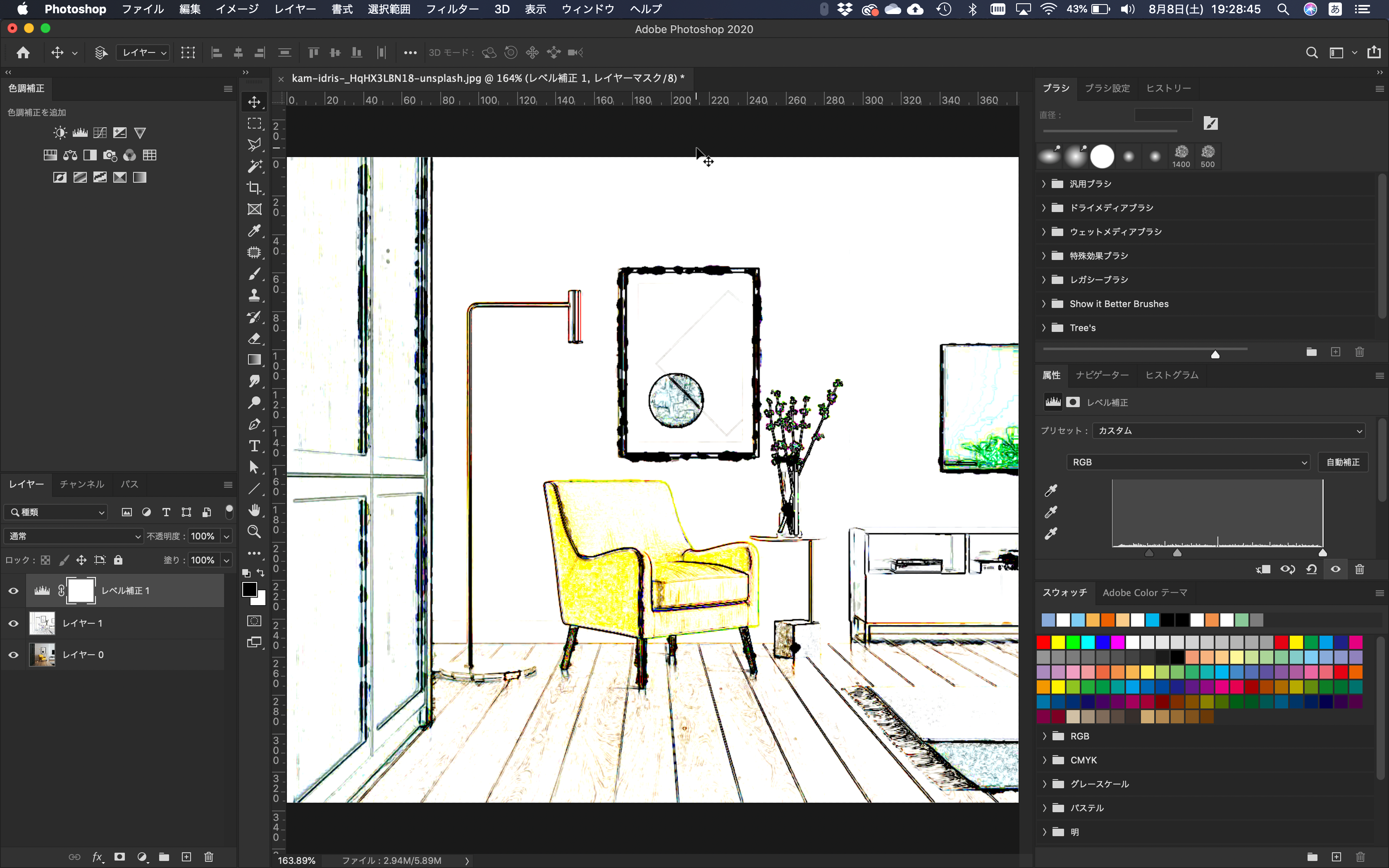
このように、輪郭検出をかけることで画像内の輪郭が強調された表現にすることができます。

そしたら、輪郭検出したレイヤーのレイヤーモードを、ビビットライトにしましょう。

次に、元からある画像レイヤーで、「パレットナイフ」を適用します。
パレットナイフは、以下の場所にあります。
メニュー→フィルター→フィルターギャラリー→アーティスティック→パレットナイフ


設定項目は、画像によって変わるので、使っていくうちにちょうど良い具合を見つけていきましょう。
今回は、以下の設定にするといい感じになります。

最後に、全体の色合いを合わせるために、レベル補正をしていきます。
レベル補正は、以下の場所にあります。
メニュー→レイヤー→新規調整レイヤー→レベル補正

そしたら、レベル補正レイヤーを右クリックし、クリッピングマスクを作成しましょう。
クリッピングマスクを適用することで、直下のレイヤーのみに変更を適用できるようになります。

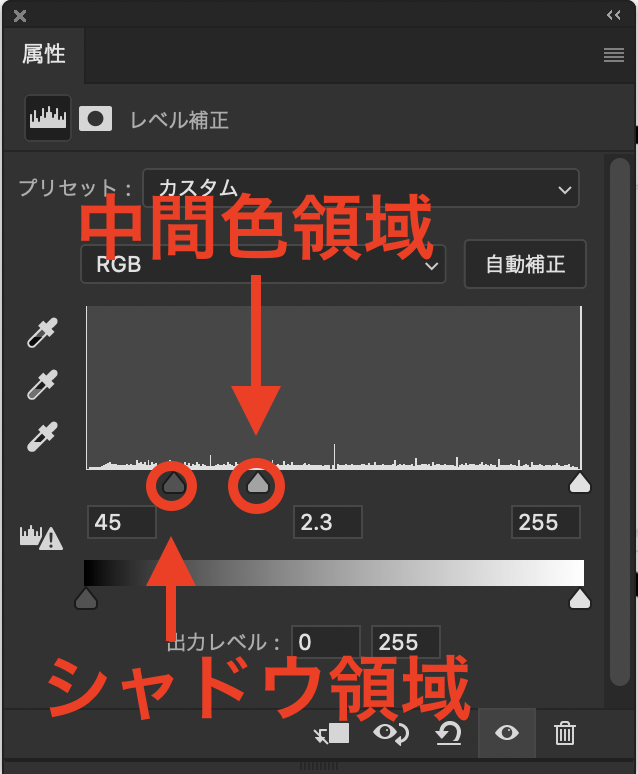
属性ウィンドウのレベル補正の値を調整していきましょう。
この時のコツは、シャドウ領域のカーソルを右側1/3に入れて、中間調領域のカーソルをその近くに持っていくことです。
そうすることで、輪郭線が強く表示され、塗りが薄くなります。

以上で、イラスト風の表現の解説は終了です。
何度も繰り返すことで、より本物のイラストのような表現ができるようになります。

パノラマ写真の作成
パノラマ写真を保存したい時はありませんか?
現在は、スマホのカメラ機能が非常に優秀なので、パノラマ写真を作ろうと思うことも少ないと思います。
しかし、Googleマップを基にしてパノラマ写真を作れたら、敷地分析をしやすくないですか?
今回は、Googleマップを使用して、パノラマ写真を作る方法を解説します。
今回は、「Photomerge」という機能を使用して、作成していきます。
まずは、以下のファイルをダウンロードしてください。
クリックするとダウンロードが開始します。
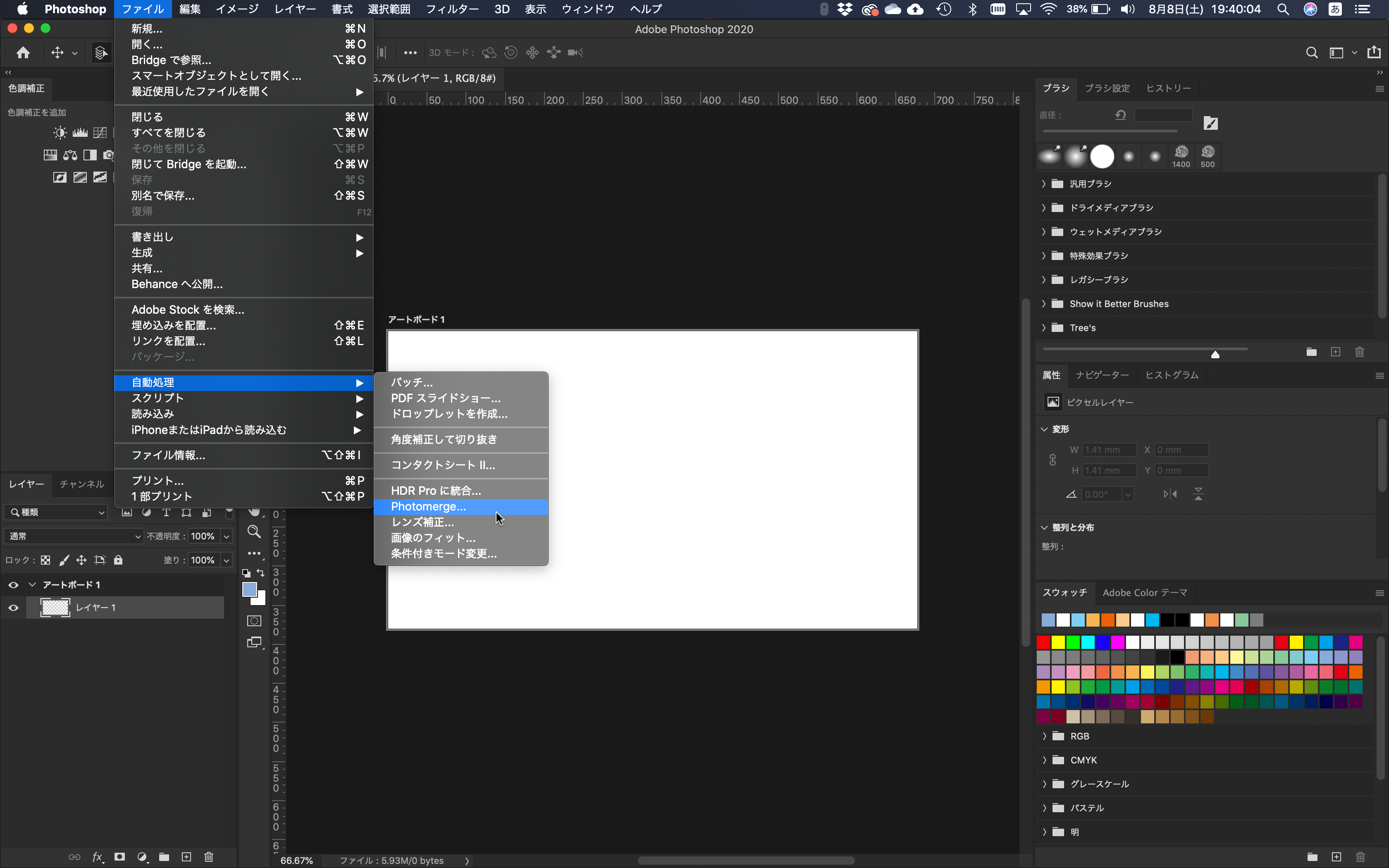
そしたら、Photomergeを使用しましょう。
Photomergeは、以下の場所にあります。
メニュー→ファイル→自動処理→Photomerge

では、設定をしていきます。
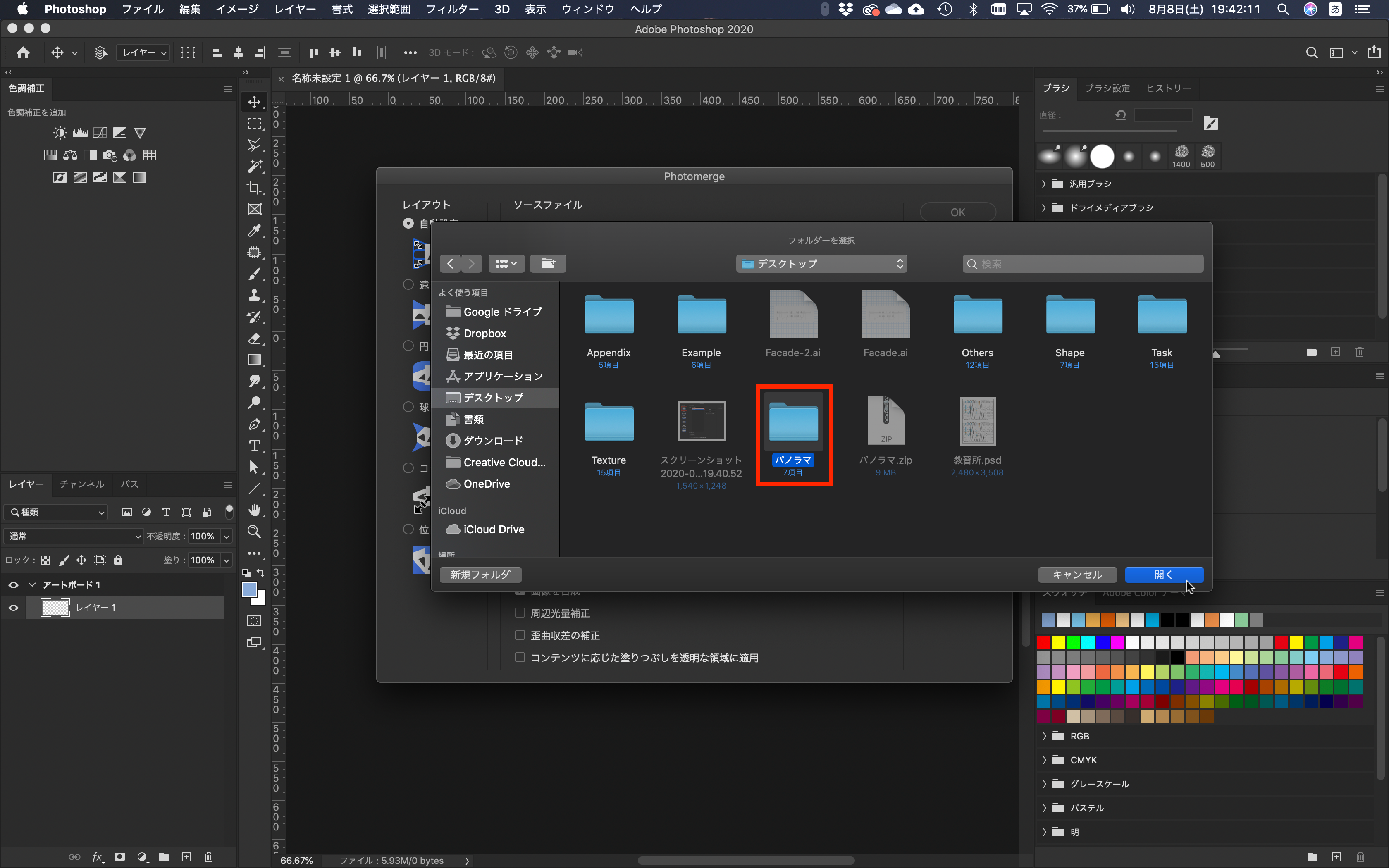
レイアウトは「自動処理」、ソースファイルは「フォルダー」にします。

参照をクリックして、ダウンロードしたフォルダーを選択してください。

フォルダー内の画像ファイルが一覧表示されるので、「OK」を押しましょう。

少し時間がかかりますが、画像ファイルごとにレイヤー分けされて、パノラマ写真が作成されます。

画像の画角に入りきっていない情報は、透明になってしまうので切り取りましょう。
全てのレイヤーを選択して、新規グループを作成してください。
新規グループは、以下の場所にあります。
メニュー→レイヤー→新規→グループ

長方形選択ツールで、切り取りたい範囲を選択します。
そしたら、レイヤーマスクを追加します。
レイヤーマスクは、以下の場所にあります。
メニュー→レイヤー→レイヤーマスク→選択範囲外をマスク

この方法を使うことで、Googleマップからだけではなく、模型写真でもパノラマ写真を作成できるようになるので、面白いプレゼンができるようになるのではないでしょうか?

まとめ
以上で、最終日の解説は終了です。
5日間という時間でしたが、Photoshopのレベルは確実に上がったと思います。
ぜひ、何回も練習して自分が思い描いたプレゼンボードを作成してみてください。
 建築ソフトの使い方
建築ソフトの使い方


