今回は、Illustratorのレイアウトの仕方を解説したいと思います。
皆さん、AdobeでレイアウトといえばIllustratorやInDesignを思い浮かべる人が多いと思います。
だけど、いざ使ってみようと思うと難しそうとか思ってPowerPointを使って妥協しちゃえ!ってなる人もいると聞きます。
IllustratorやInDesignには、PowerPointに到底追いつけないような便利ツールがたくさん準備されているので、この際に覚えましょう。(注:PowerPointをディスっているわけではないです。)
今回は、目次にある順番で解説していこうと思います!
レイアウトの基本
まずは、レイアウトの基本を紹介していきます。
Z型動線
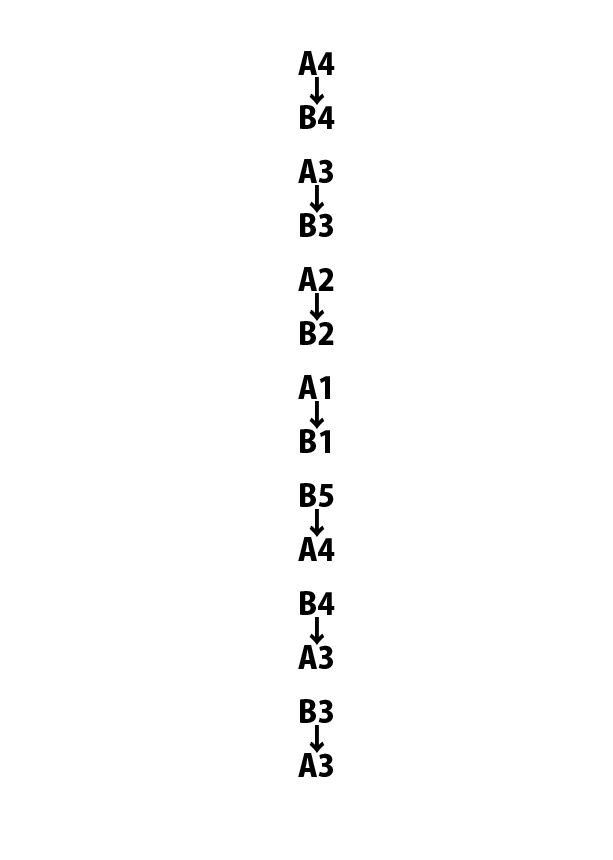
人の目は、以下のように「Z」型に動くとされているので、この流れに沿ってレイアウトすると見やすいプレボが作れると言われています。
例えば、これとか

(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
これとか

(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
これもそうです。

(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
1/3法則
また、レイアウトの原則として1/3法則というものがあって、綺麗だなって思うものは、基本的に紙の長さ(縦横の)1/3グリットの交点近くにトピックがくるようにレイアウトされていると言われています。
例えば、これとか

(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
これとか

(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
これもそうです。

(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
グリットの交点の近くに配置すれば良いだけで、必ずしも正確に作る必要はないです。
配色
一般的な基本の最後は、配色です。
皆さんレイアウトするときに、色を考えたことは意外と無いのでしょうか?
しかし、SNSでバズるプレボや、就職の時に武器になるポートフォリオは、この配色をしっかり考えてレイアウトされています。

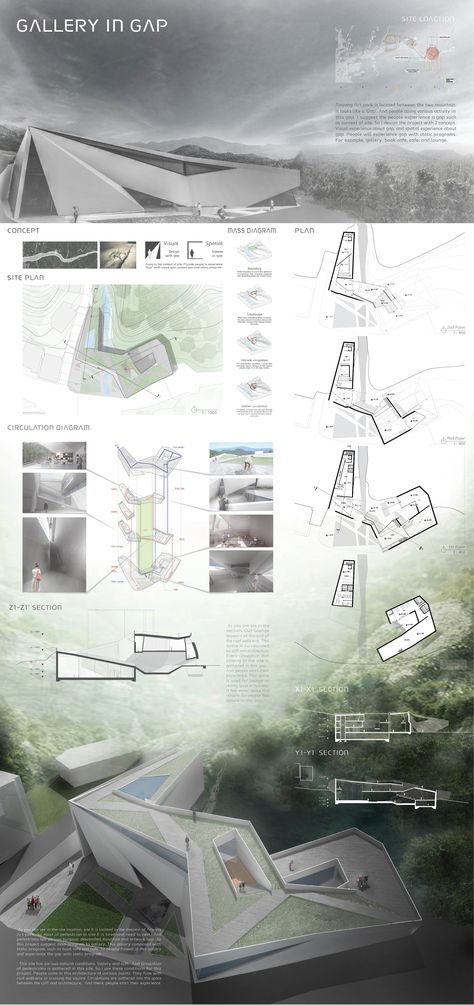
(adopted from http://niadesignjournal.lovemeow.ru/4148859-19-ideas-for-design-poster-architecture-presentation-boards-inn18.html)
配色って難しそう、だと思う人が多いと思います。意識しないと配色っていうのは、見つけにくいです。
けれど!!!今はすごい良いツールが準備されています!
それは、みなさんお馴染みInstagram!
なぜ、これが配色を意識するのに良いツールなのでしょうか?
まずは、アイコン!これも配色を意識した綺麗なグラデーションです。

次に、インスタ映えしている写真!
基本的に映える写真は、配色が綺麗です。自然の風景やカフェの一角で映える写真は、配色が綺麗になっています。
でも、配色が重要なことは分かったけど、いざ自分で作るってなると、難しい!となるそこのあなた!また、良いツールがあります。3つぐらい紹介します!
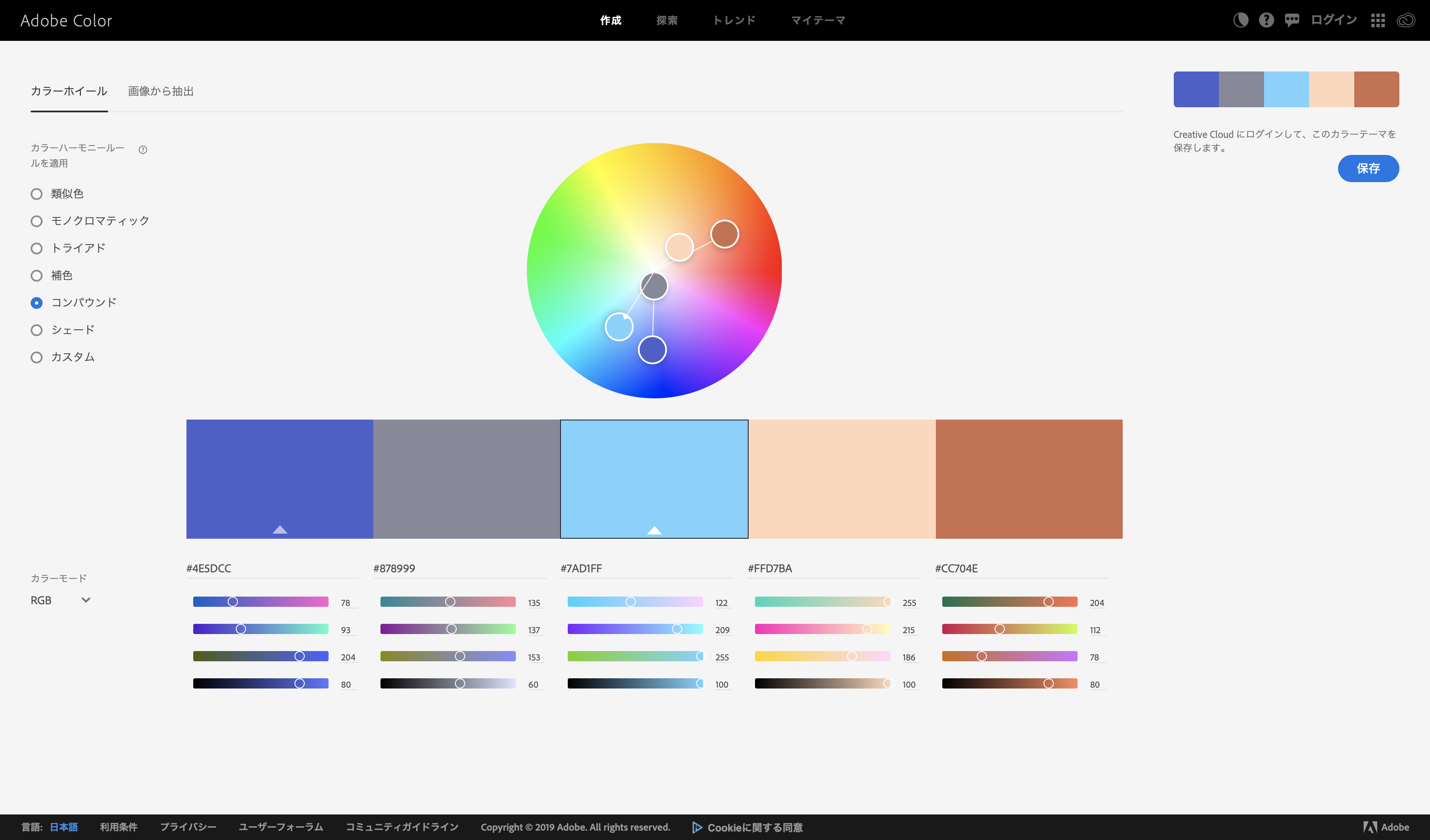
一つ目は、Adobe Color CCです。

左のバーから、色の原則を決めて、1つの色を動かすとそれにあった、残りの4色が指定されます。
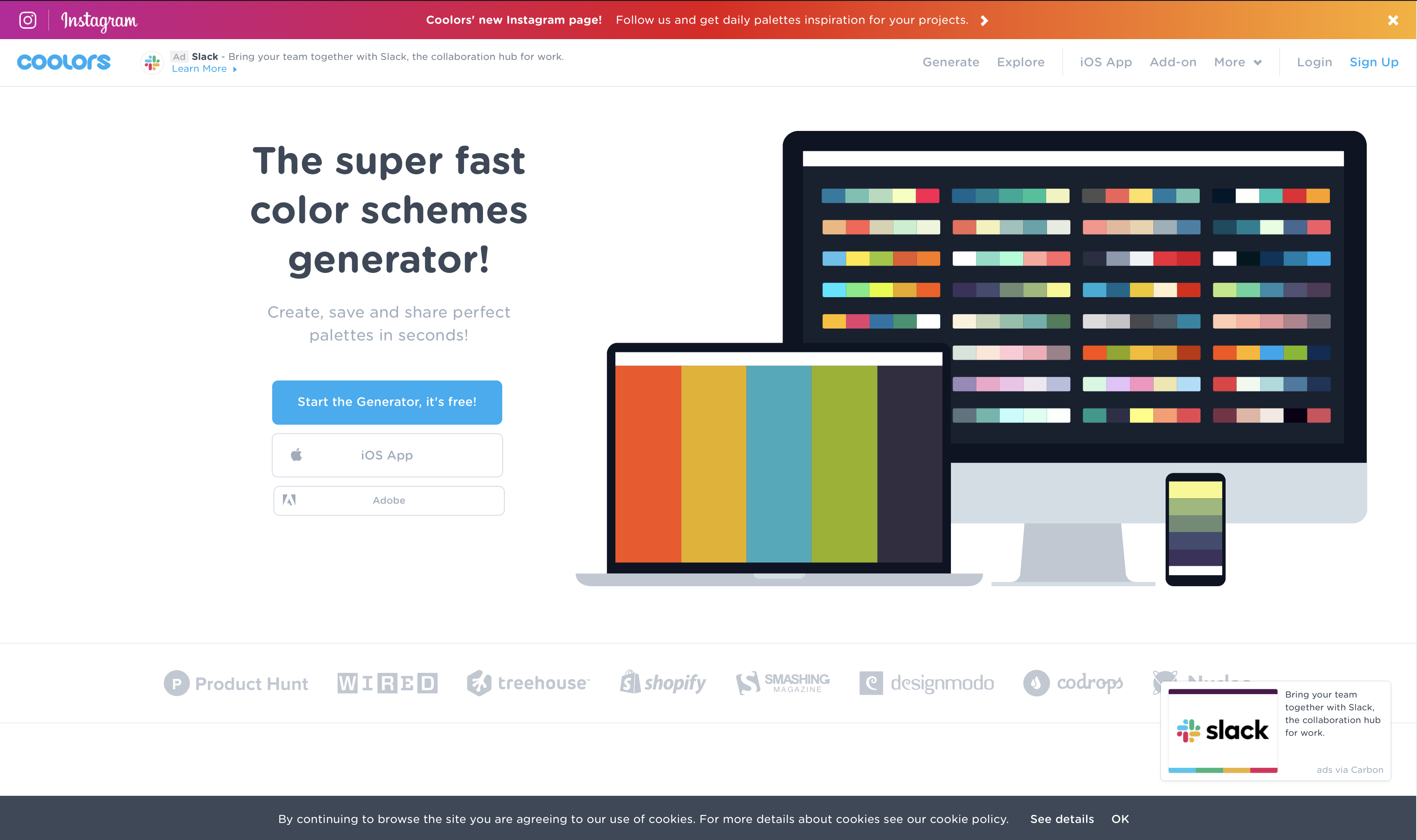
二つ目は、Coolersです。

水色のボタンから、利用開始すると画面に5色が表示されますので、『Explore』ってところを選ぶと様々な色の例が準備されているので、そこから好きな色合いを選ぶことができます。
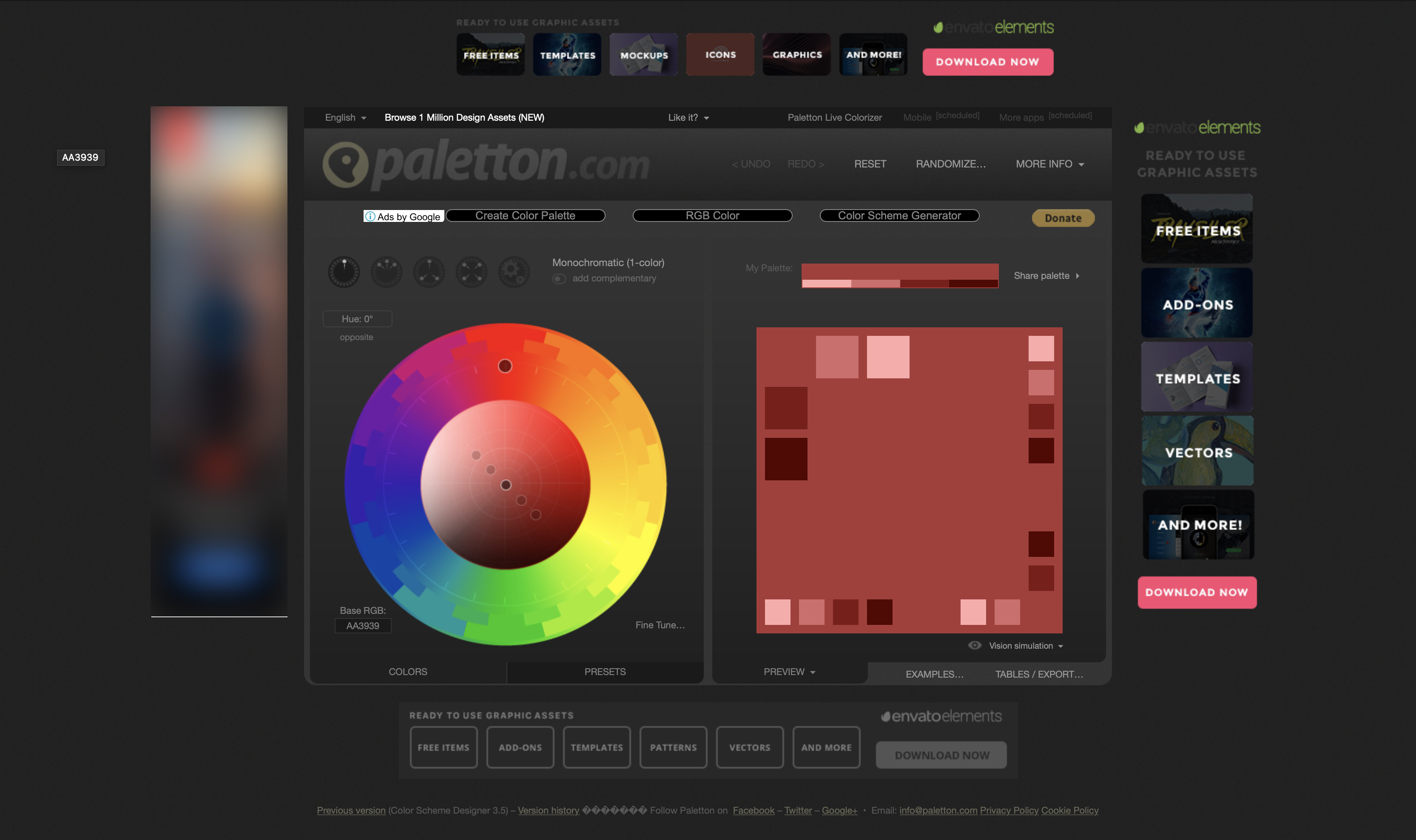
三つ目は、Palettonです。
 (注:広告をモザイクで隠しています。)
(注:広告をモザイクで隠しています。)
このサイトは、パレットを自動で作ってくれるサイトで、色環の上にあるマークから取り出す色を選ぶことができます。
以上で一般的な基本は終了ですが、まだあまりみんなが知らないレイアウトの基本というものはあります。これより下は、周りと差をつけるレイアウトの基本です。差をつけたい人は、意識してみてください!
差がつくのは、「ジャンプ率」「空白」「整頓」です。
ジャンプ率
ジャンプ率は、基本的に文字に使われる言葉ですが、物の配置にも使えます。
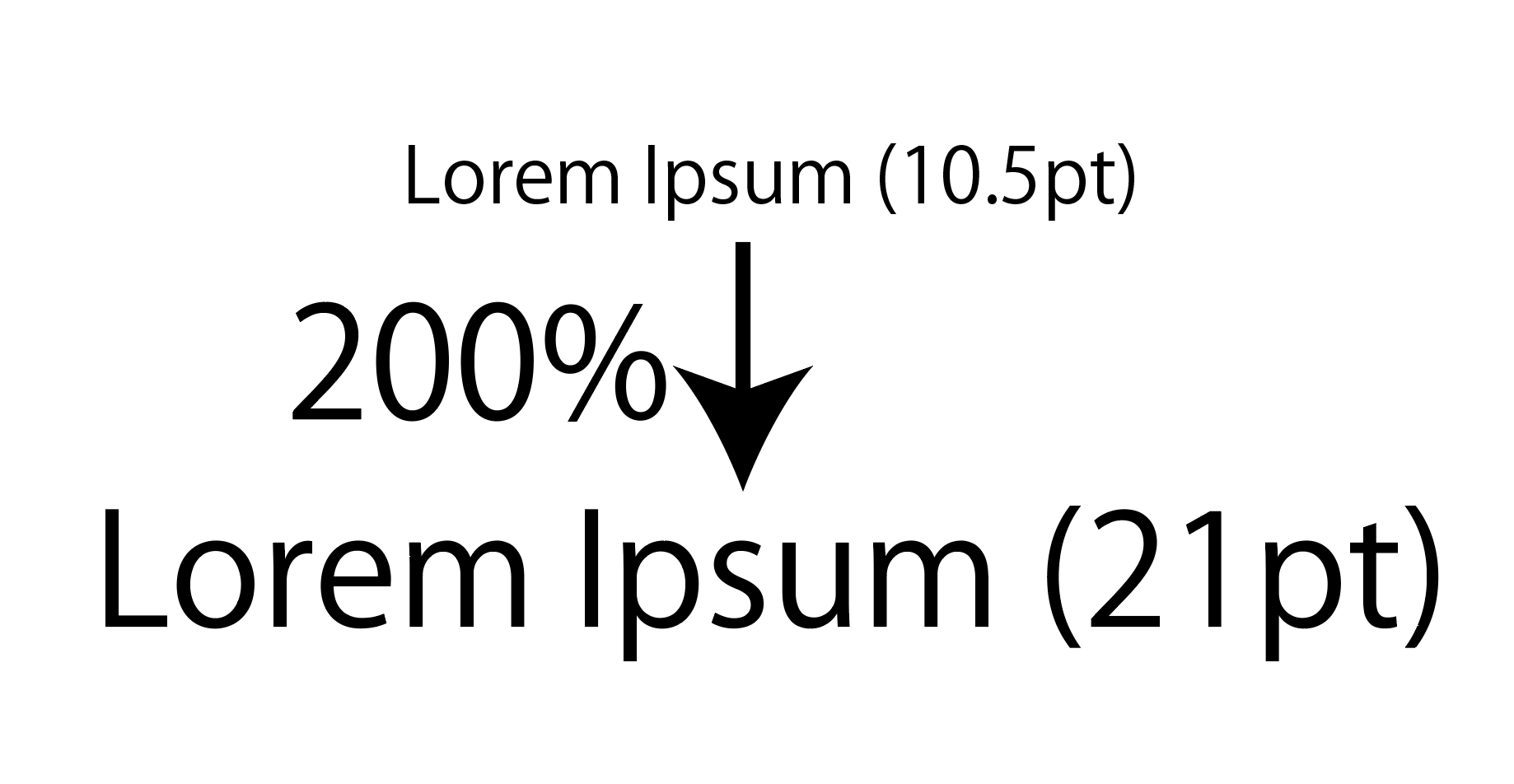
ジャンプ率っていうのは、文字の大きさの違いです。
例えば、10.5ptの本文に対して、21ptの文字は、200%のジャンプ率です。

このジャンプ率、簡単に狂うので気を付けてください。文字を入れるテキストボックスの大きさを変える時に、間違ったコマンドを入力すると、そのテキストボックスに、沿って文字サイズが変わってしまいます。
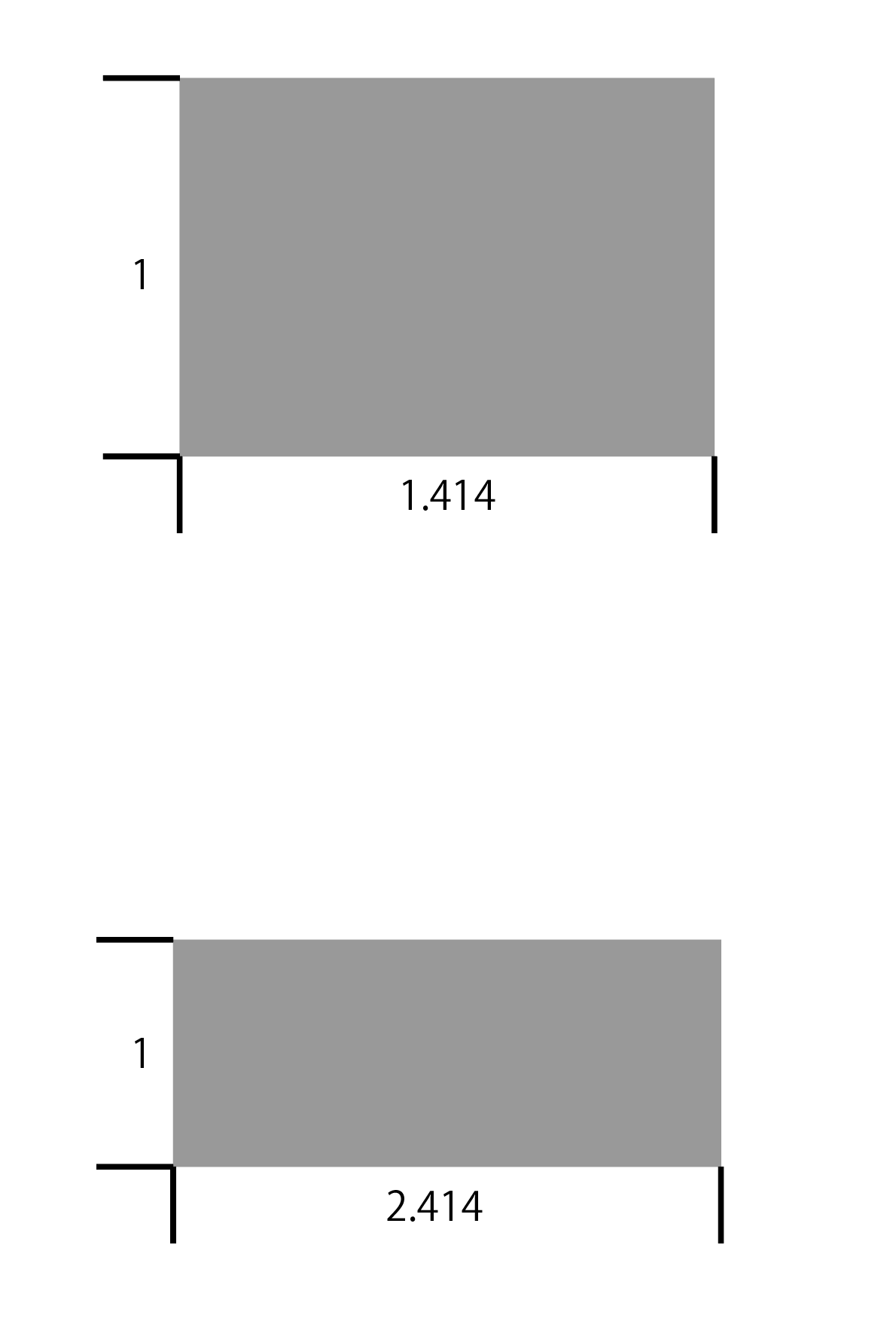
次に、このジャンプ率の考えをテキストボックスに適用すると、テキストボックスは、黄金比や白銀比などを適用したボックスを作る必要があることがなんとなくわかると思います。
余白
余白は、見やすさを本当に左右します。
自分のレイアウトが、見やすいかどうかは、1ft、30センチぐらい離して見ることで、わかりやすくなります。

以下では、見やすさを左右する余白を解説していきます。
文字間と行間
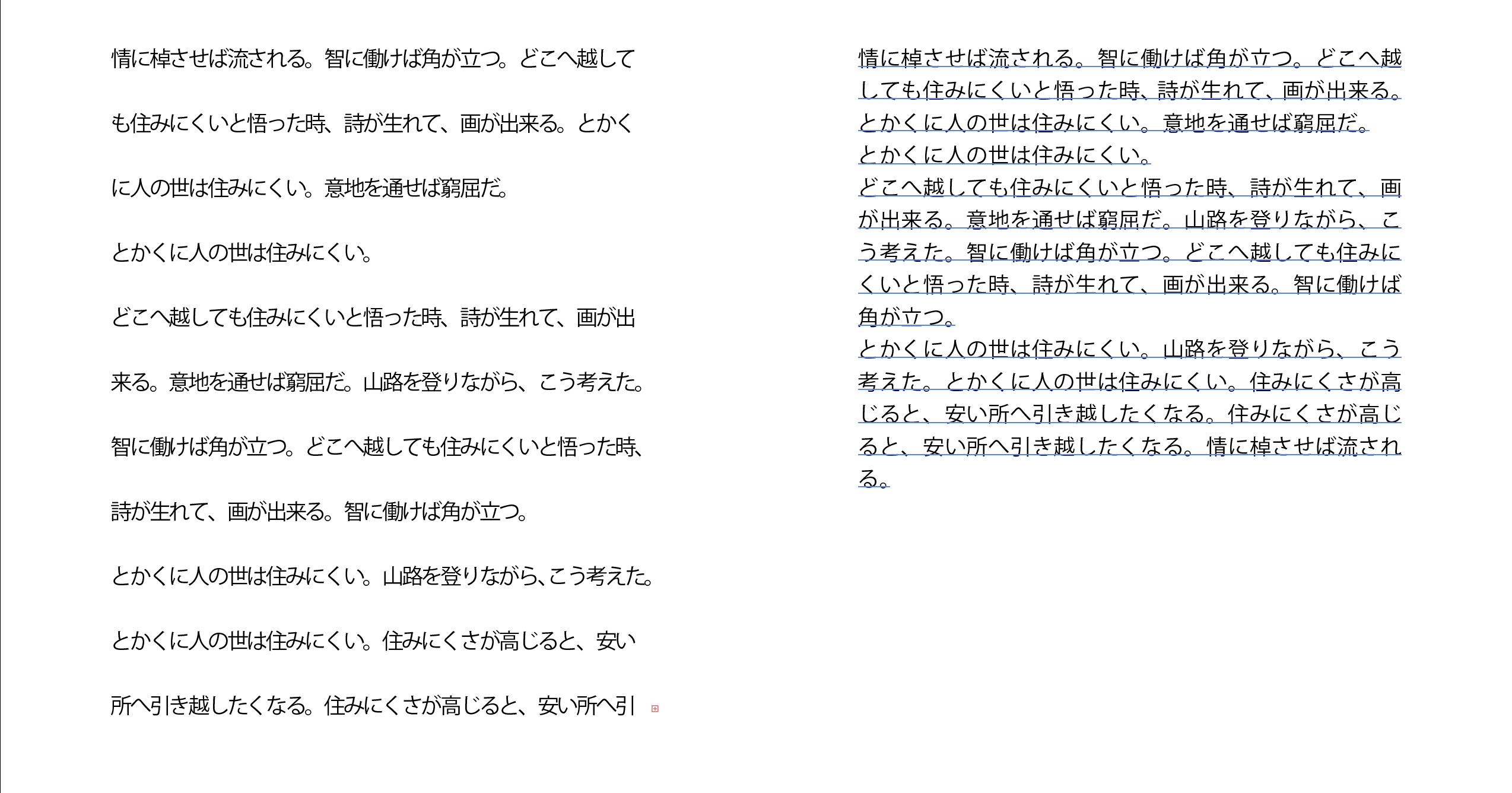
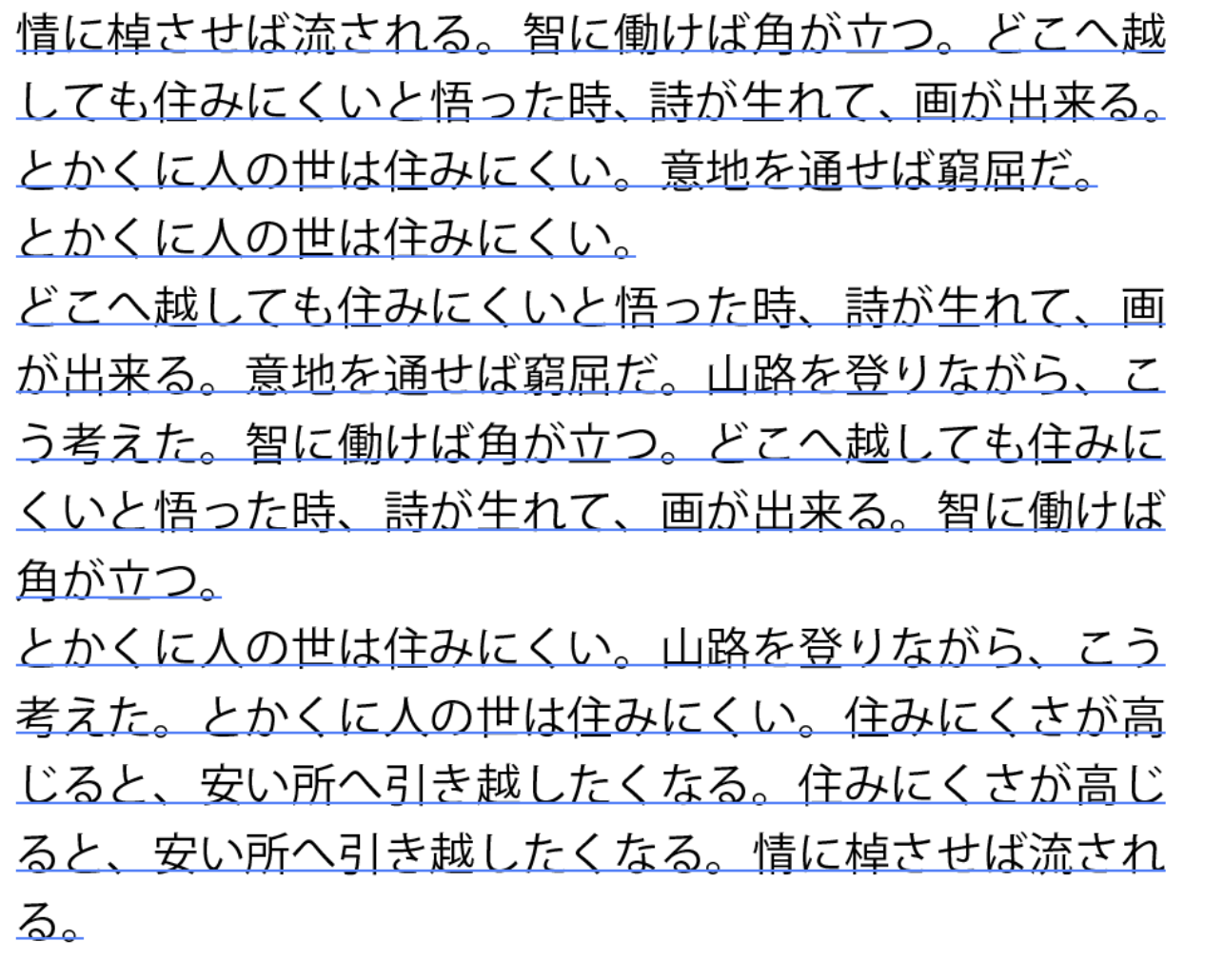
例えば、下の2つの画像を見比べてみてください。どっちが見やすいですか?

多分、右側が見やすいと思います。
二つの決定的な違いは、文字間と行間の幅の違いです。
左側の画像は、文字間は詰まっていて、行間が離れています。

一方で、右側の画像は、文字間が程よく離れていて、行間がしまっています。

この二つの違いだけで見やすさが変わってきます。
ホワイトスペース
ホワイトスペースとは、意図的な余白を言います。余った空間とは違い、計算された余白を指します。
このホワイトスペースは、情報に区切りをつける効果があります。
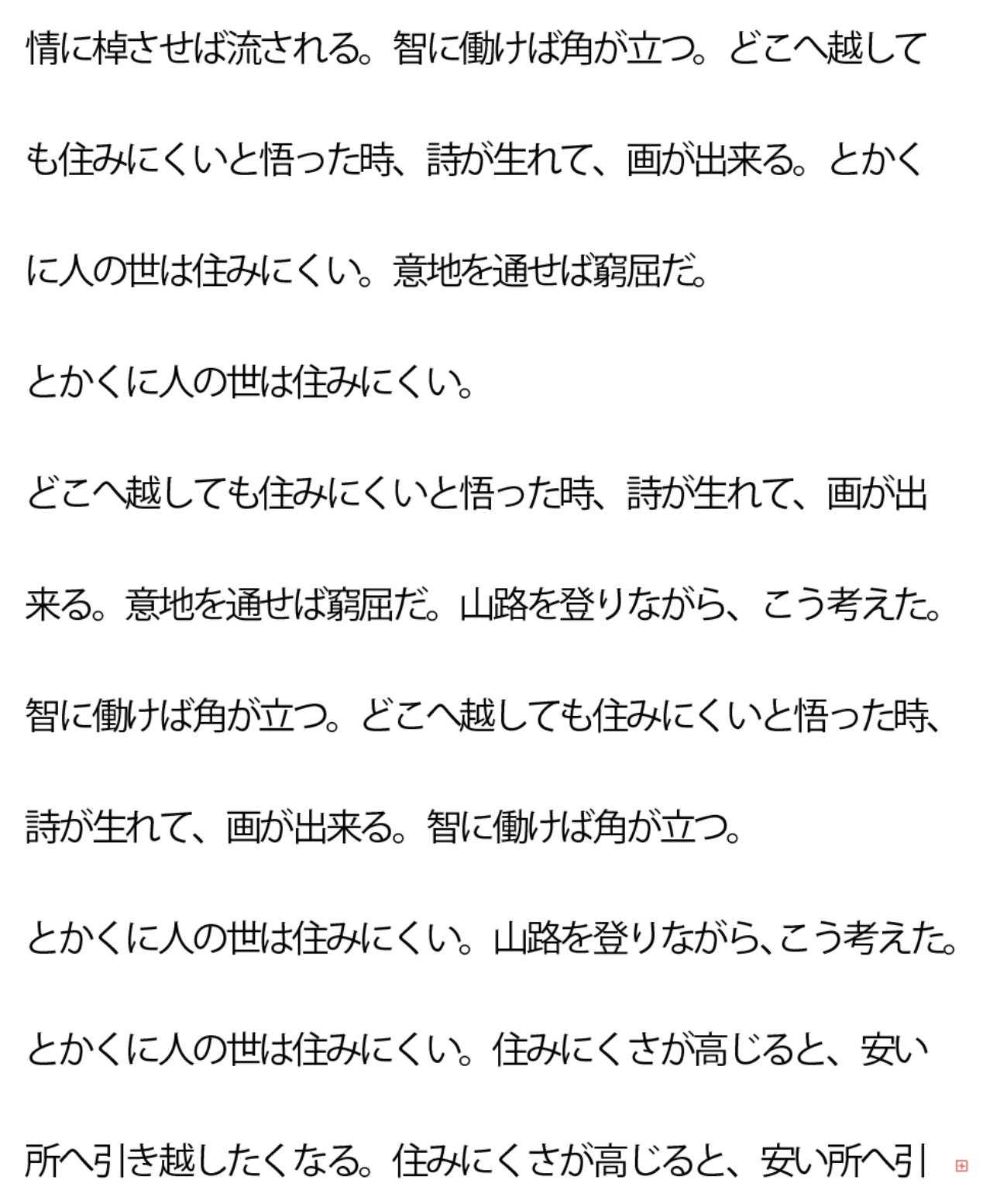
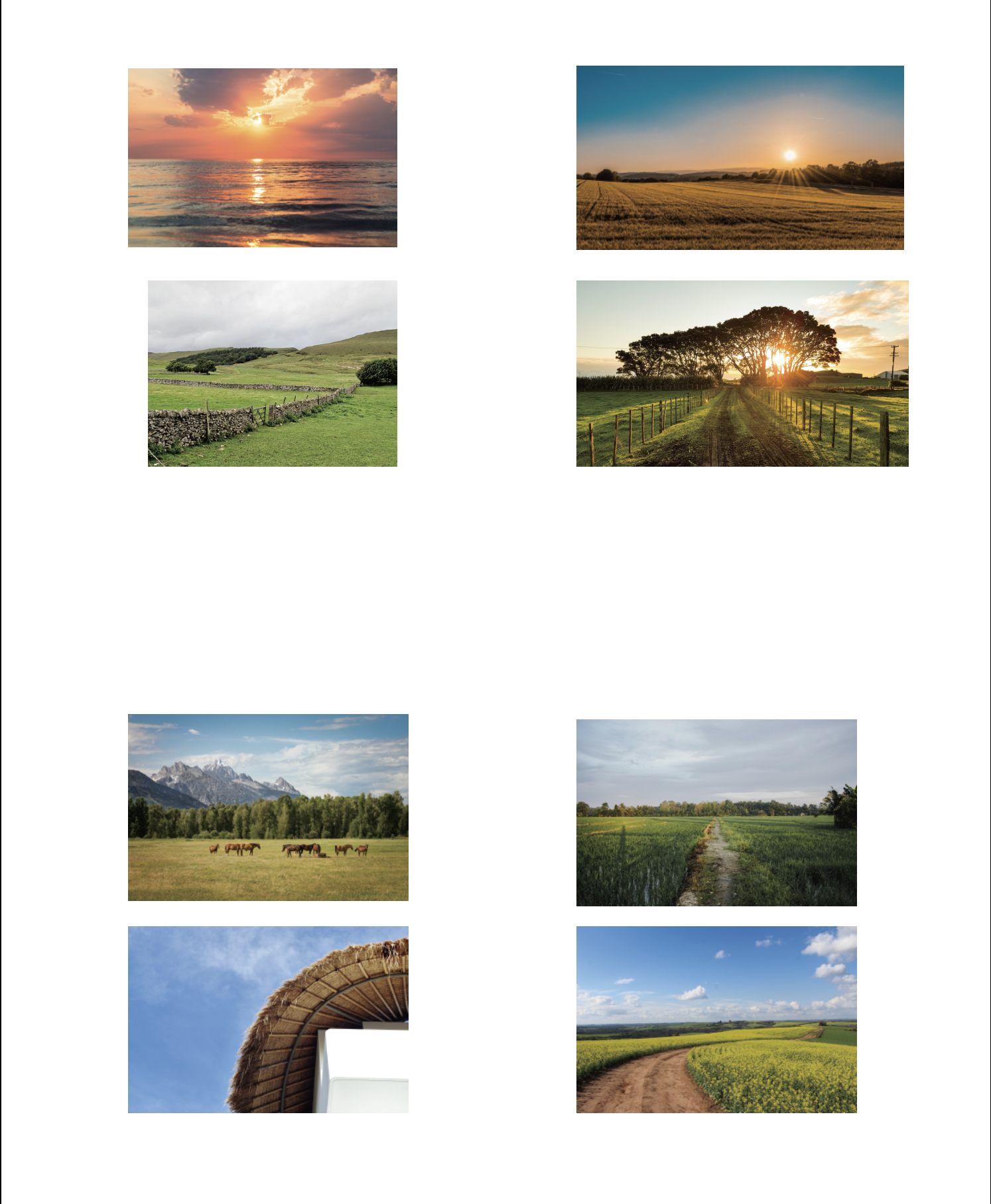
例えば、この画像。

4つに分かれているような気がしませんか?
この空間をうまく使うことで、情報を綺麗に分割することができます。
全体の空白
最後に見るのは全体の余白です。
これまで、狭い範囲の解説をしてきたので、これに従ってレイアウトして、最後1ft離して見てみると、余白にばらつきがあると思います。

この余白を調整すれば、綺麗なレイアウトになります。
整頓
整頓は、余白の調整と似ていますが、少しだけ違います。
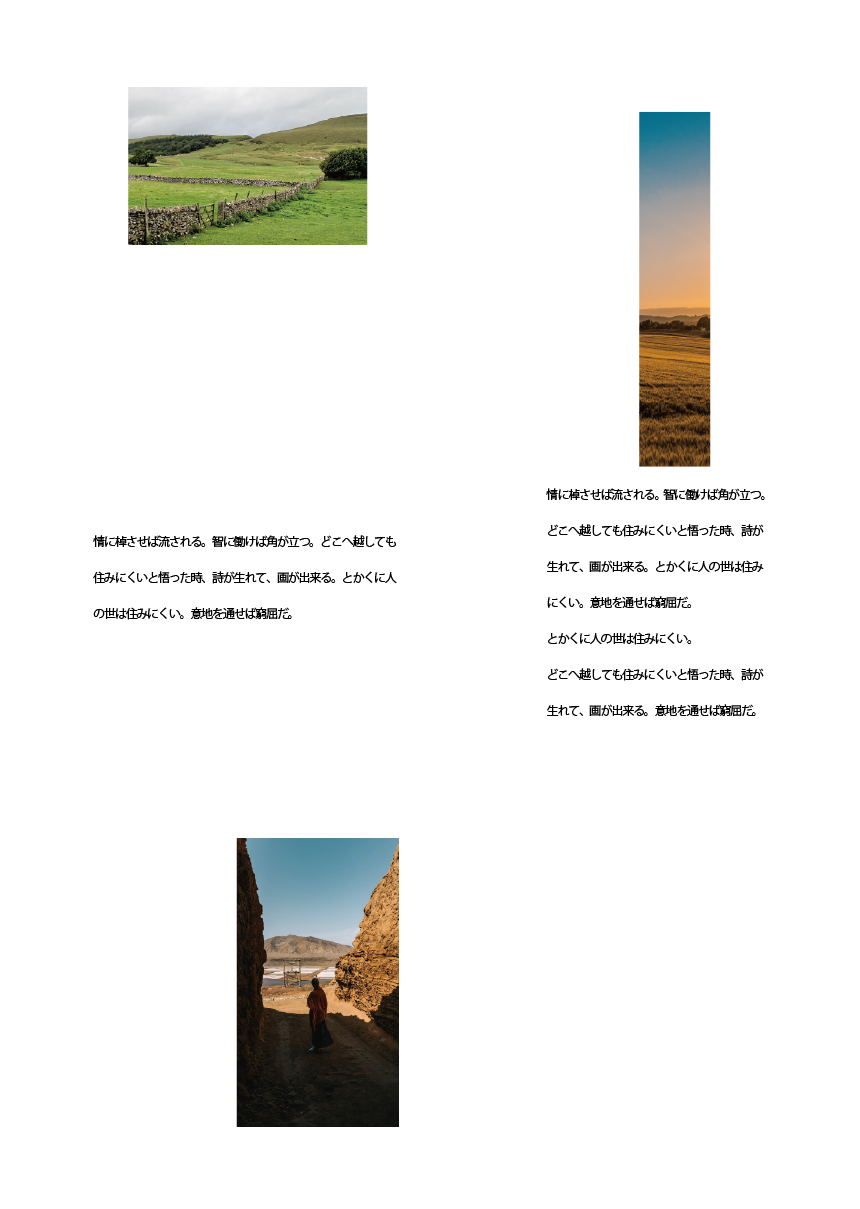
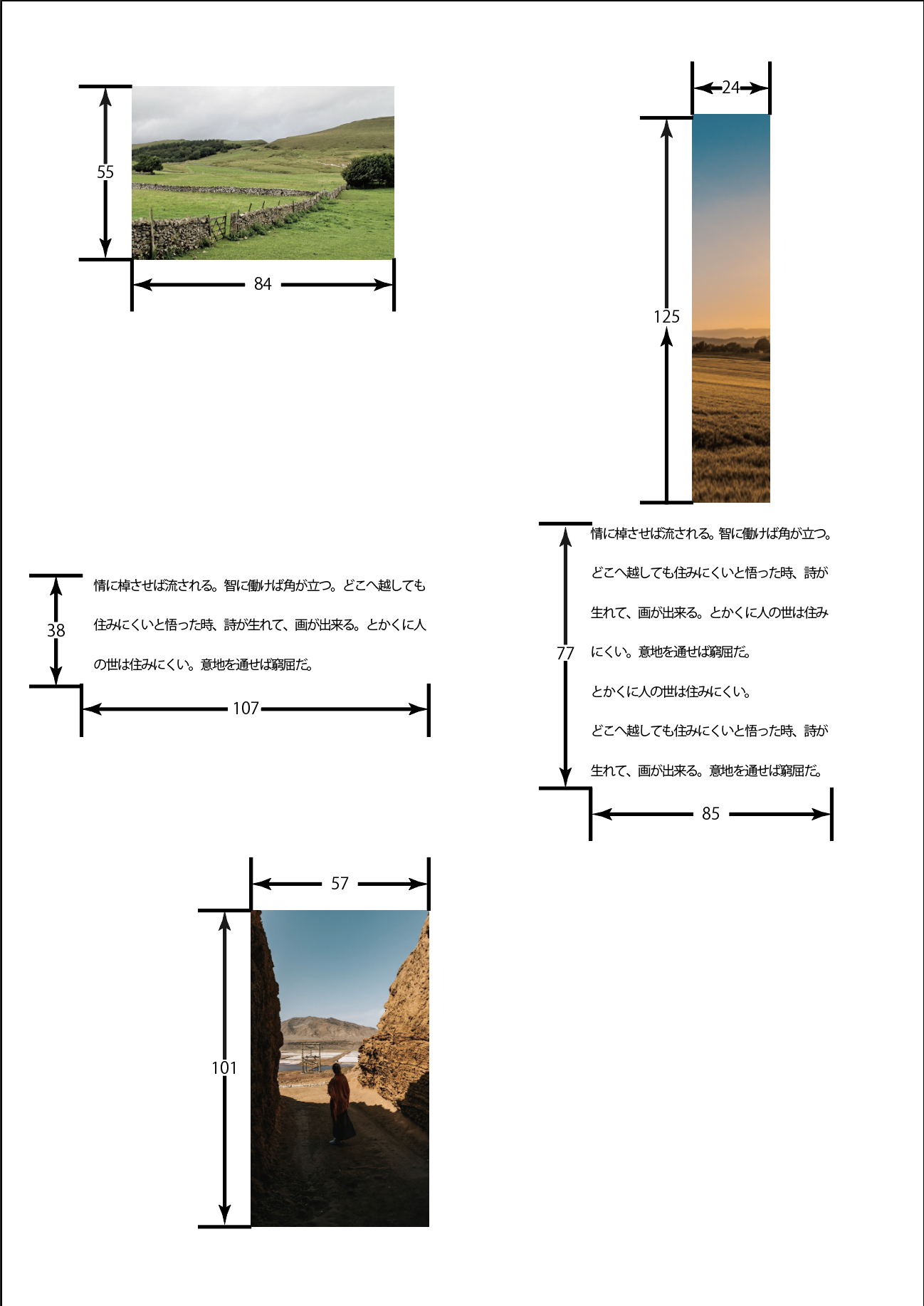
例えば、以下のレイアウト、なんだか変な感じがしませんか?

その理由は、画像と文字が成すボックスの比率がぐちゃぐちゃだからです。

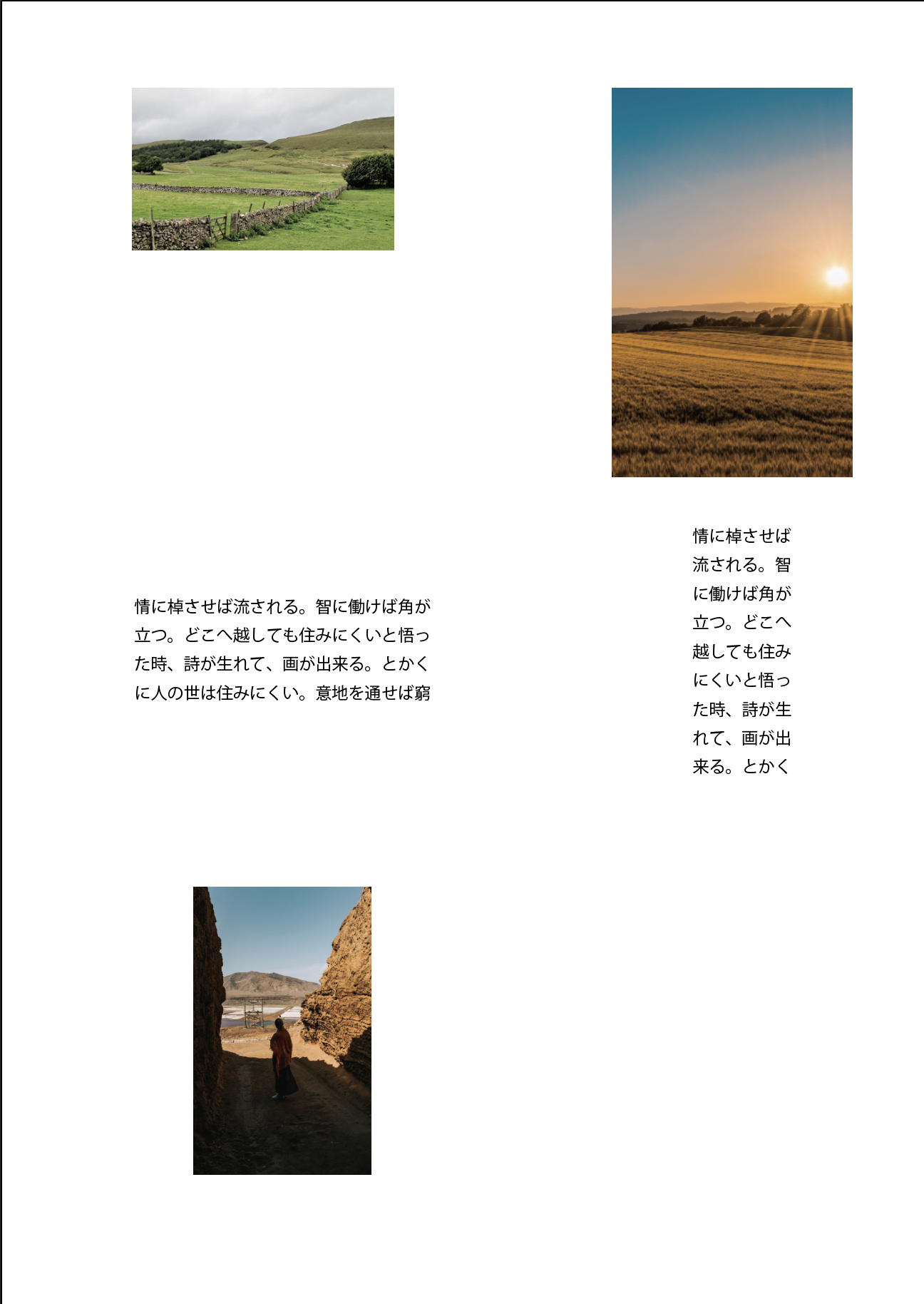
このボックスが綺麗であればあるほど、こんな風に見やすくなります。

今回修正したのは、画像を黄金比に統一、文字を白銀比に統一したことだけです。

同じ情報を持つボックスは、同じ比率で作るだけで、プロが作ったレイアウトのようになります。
ラフ案の作成
最初にラフ案を作りましょう。
ラフ案は、ほんとに四角とかで書いただけで良いですし、IllustratorやInDesignを使わなくて、手書きでも十分です。
ラフ案のブラッシュアップ
次にラフ案を、先ほど紹介した基本を参考にして、ブラッシュアップしましょう。
レイアウトの決定
ラフ案をブラッシュアップしたら、情報の位置を調整して、レイアウトが決定します。
この時、余裕があればA4サイズなどに一回印刷して、遠くから見てみるといいでしょう。

この時に、文字のボックスとかは、色をつけて印刷することで、なんとなくイメージをつかめると思います。
(色付きボックス)
文字や画像の流し込み
自分が決定したレイアウトに、文字と画像を流し込んでいきましょう。
この時に、画像はクリッピングマスクをすると良いです。
クリッピングマスクをすることで、画像の元の比率を変えることなく、レイアウトできるので、変な画像を挿入しなくてすみます。
書き出し
ついに書き出しです。
書き出しは、重要なポイントです。
ここでミスると、せっかく良いものができたとしても、台無しになります。
まずは、印刷するプリンターの対応するデータ形式を調べましょう。
そのデータを使って印刷することで、予期しないズレをなくすことができます。
まだ、書き出すのには、早いです。
プリンター側で対応していないフォントがある可能性があるので、すべての文字をアウトライン化しておきましょう。(アウトライン化の仕方はこちら)
アウトラインが終わったら、PDFなどに書き出せば、印刷する準備が整いました!
プリント
最後に出力です。
この工程が終われば、プレボの完成です。
この工程では、プリントをどのようにするかが大事になってきます。
まず、縁なし印刷をしたい場合、裁ち落としをつけて印刷しましょう。
この裁ち落としに対応するかは、プリンターによって変わりますので、調べてみてください。
もしも、対応していなかった場合は、大きい紙に印刷して裁ち落としをつければ良いです。
具体的な方法は、以下の通りです
1.アートボードのサイズを編集する。
アートボードのサイズを以下のように変更しましょう。

2.書き出し
再び書き出しをします。
ここで注意点があります。
前のデータを置換えないように注意してください。前のデータは、紙のサイズぴったりにレイアウトしてあるので、今後のポートフォリオ作成の時に使えるので、取っておきましょう。
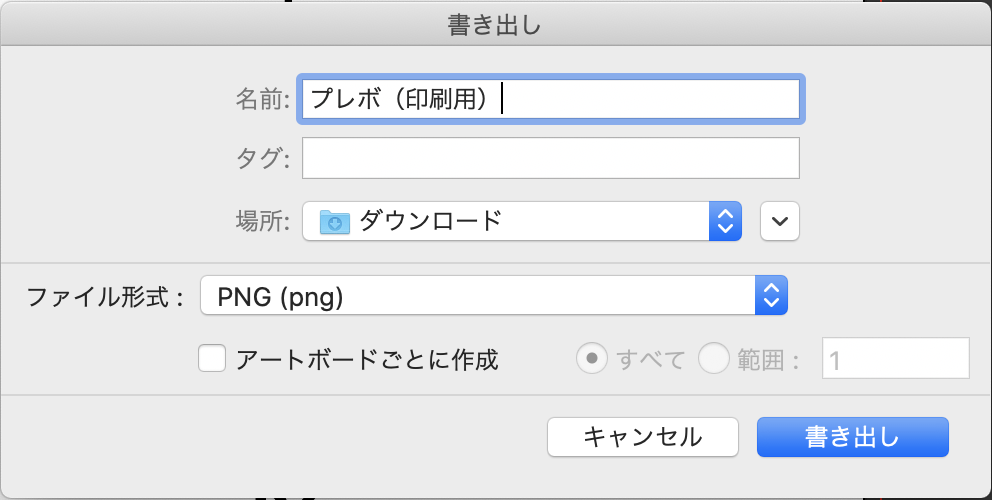
あくまで一例ですが、僕は、この時に「プレボ(印刷用)」って名前をつけて、再び書き出します。
3.印刷
大きくした紙サイズに印刷用のデータを使って印刷しましょう。
4.切る
次は大きくした分小さくしなきゃなので、周りの余白を切っていきます。この時に金尺を当てて、断面が綺麗なるように気を付けて切っていきましょう。

以上でレイアウトから、印刷までの解説は終了です。
最後に、この解説を見てIllustratorを買ってみたいと思った人は、以下のリンクからクリックして購入ページに行ってみてください。
僕のお勧めのプランは、月々払いですね!学生なので、一括で3万円はちょっと重いので、月々払いがお勧めです。
 建築ソフトの使い方
建築ソフトの使い方-940x940.png)

-160x160.png)
