皆さんこんにちは、建築ソフト解説員のUMAです。
今回は、「3日間でIllustratorをマスターできるようになろう」の最終日です。
この記事は、動画でも解説をしています。(動画はこちら)
今回解説するのは、以下の2点です。
- 素材の表現
- 様々な表現手法
今回は、こちらのファイルを使用していきますので、ダウンロードしてください。
では、解説をしていきます。
素材の表現
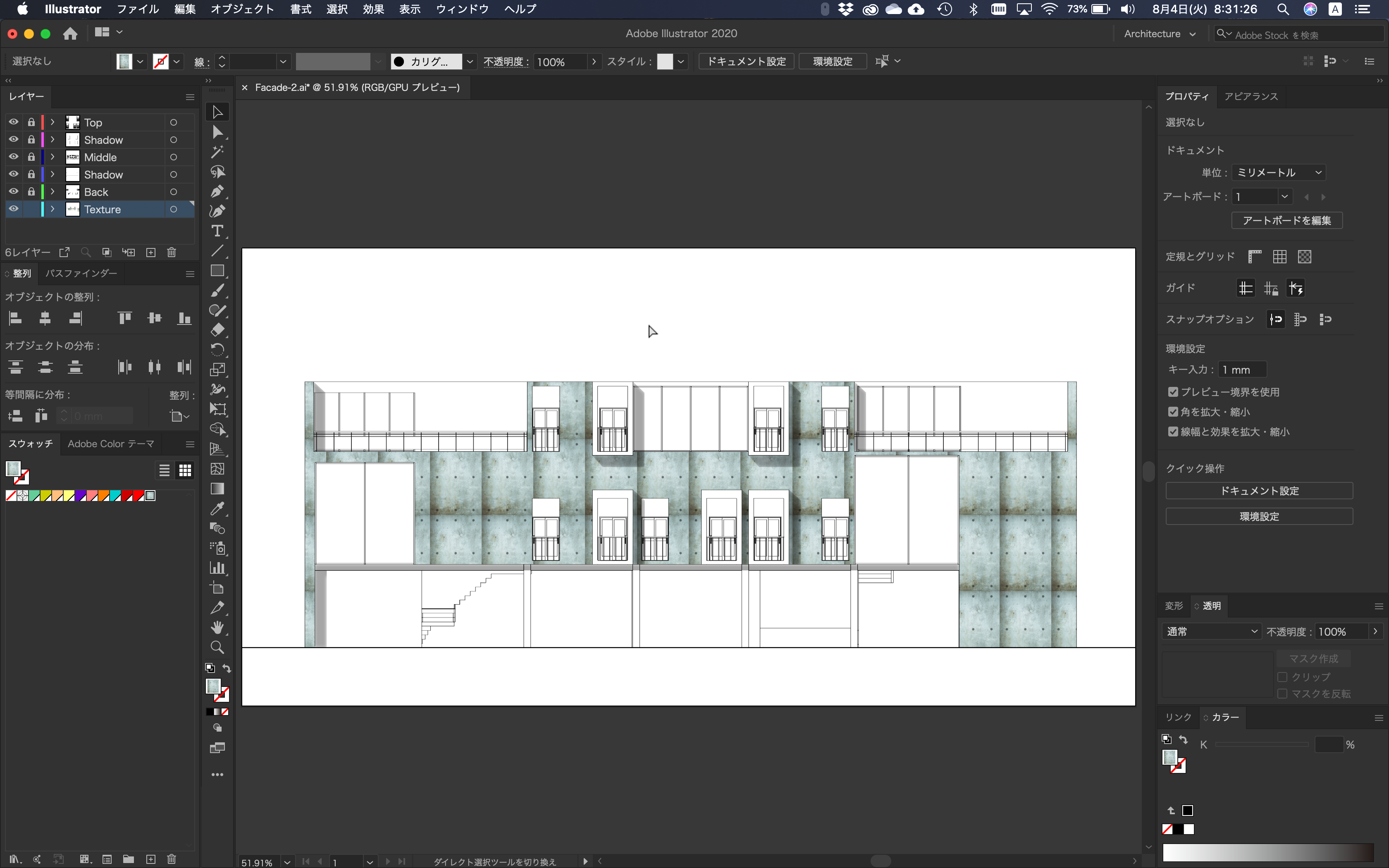
ファイルを開いたら、新しいレイヤーを作成します。
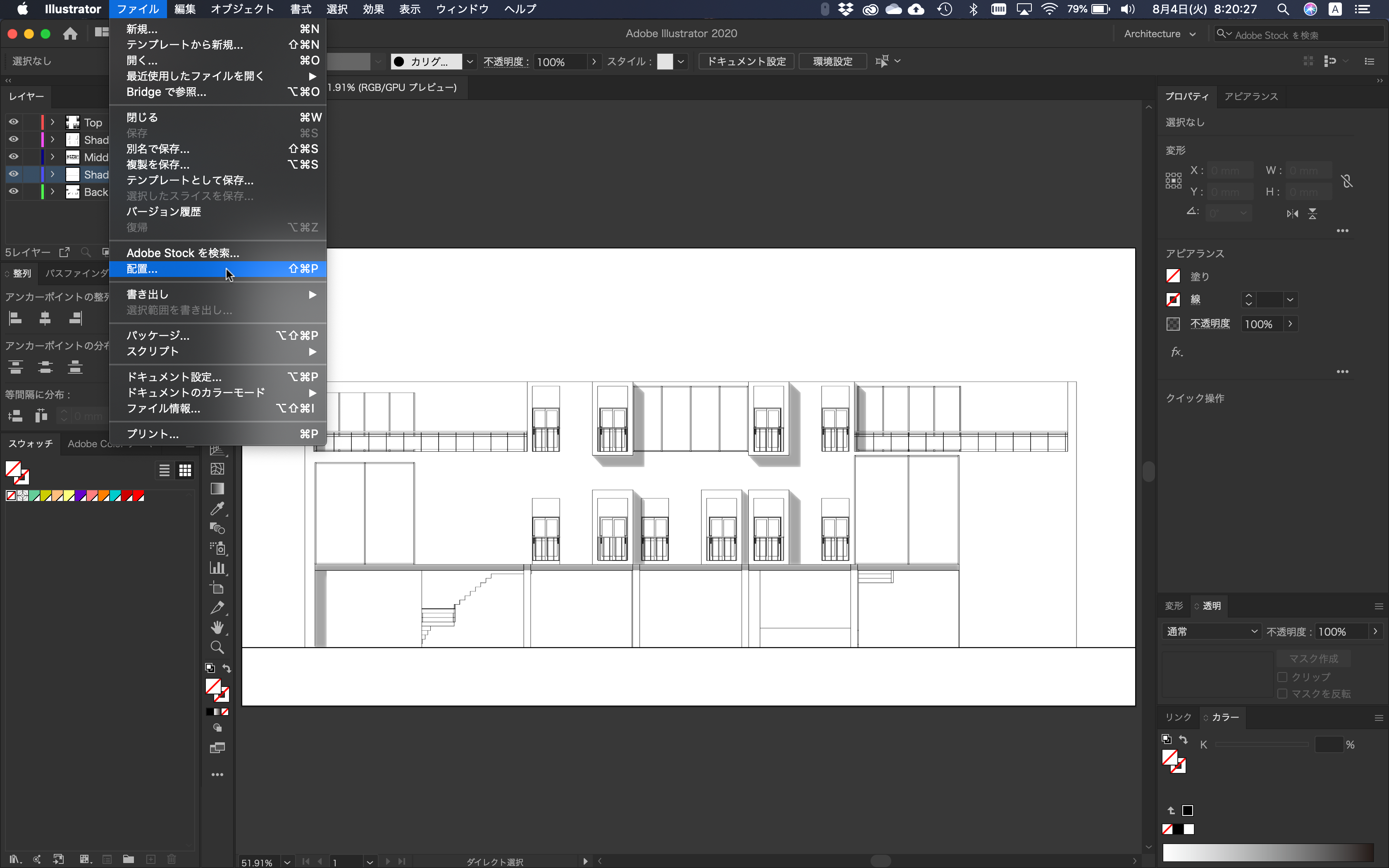
「壁.png」を以下の画像のように、配置しましょう。
メニュー→ファイル→配置

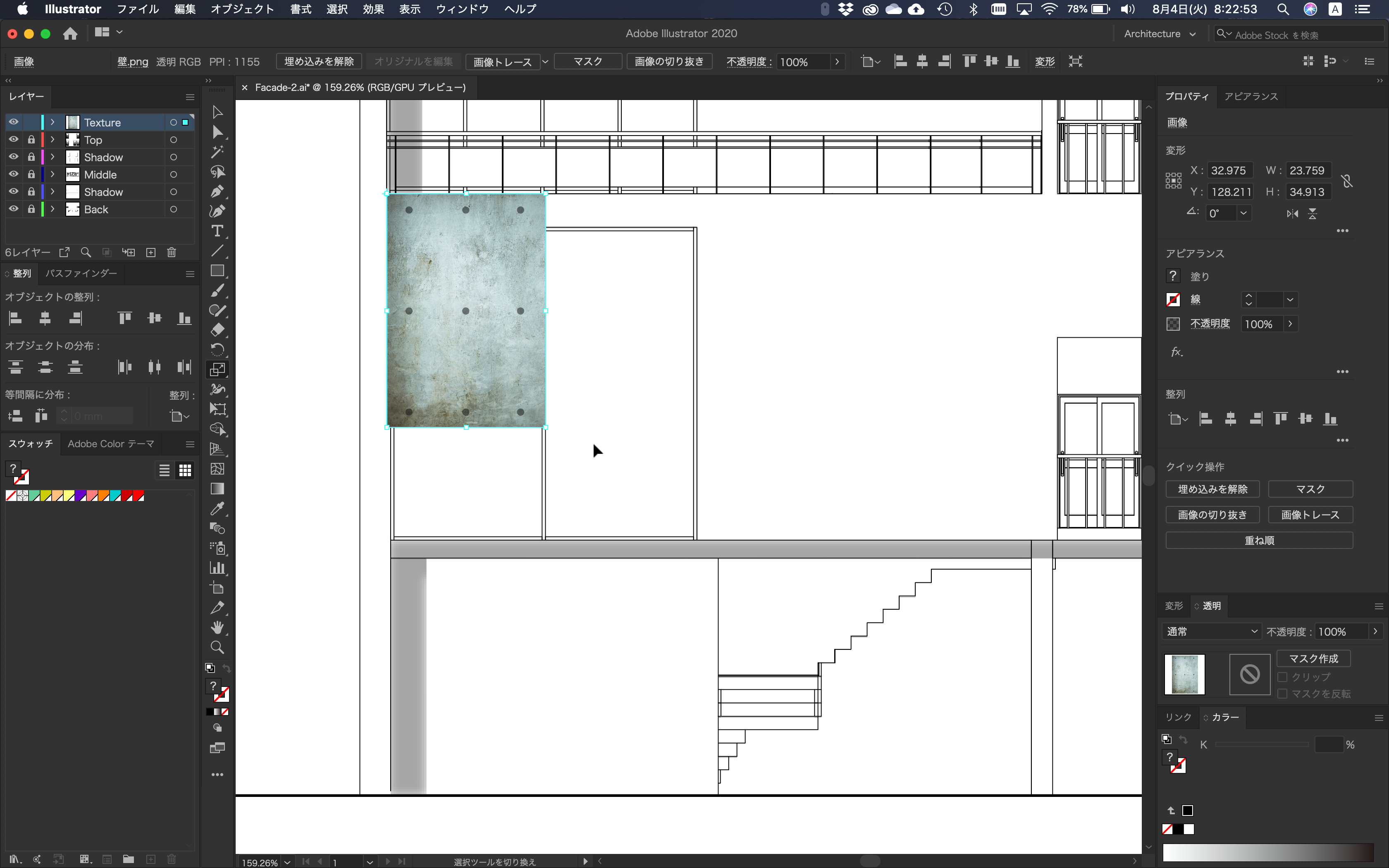
そしたら、拡大縮小ツールで、基準点を左上にした後、右下の点をShiftを押しながら、ドラッグします。

次に、今縮小した画像を選択します。
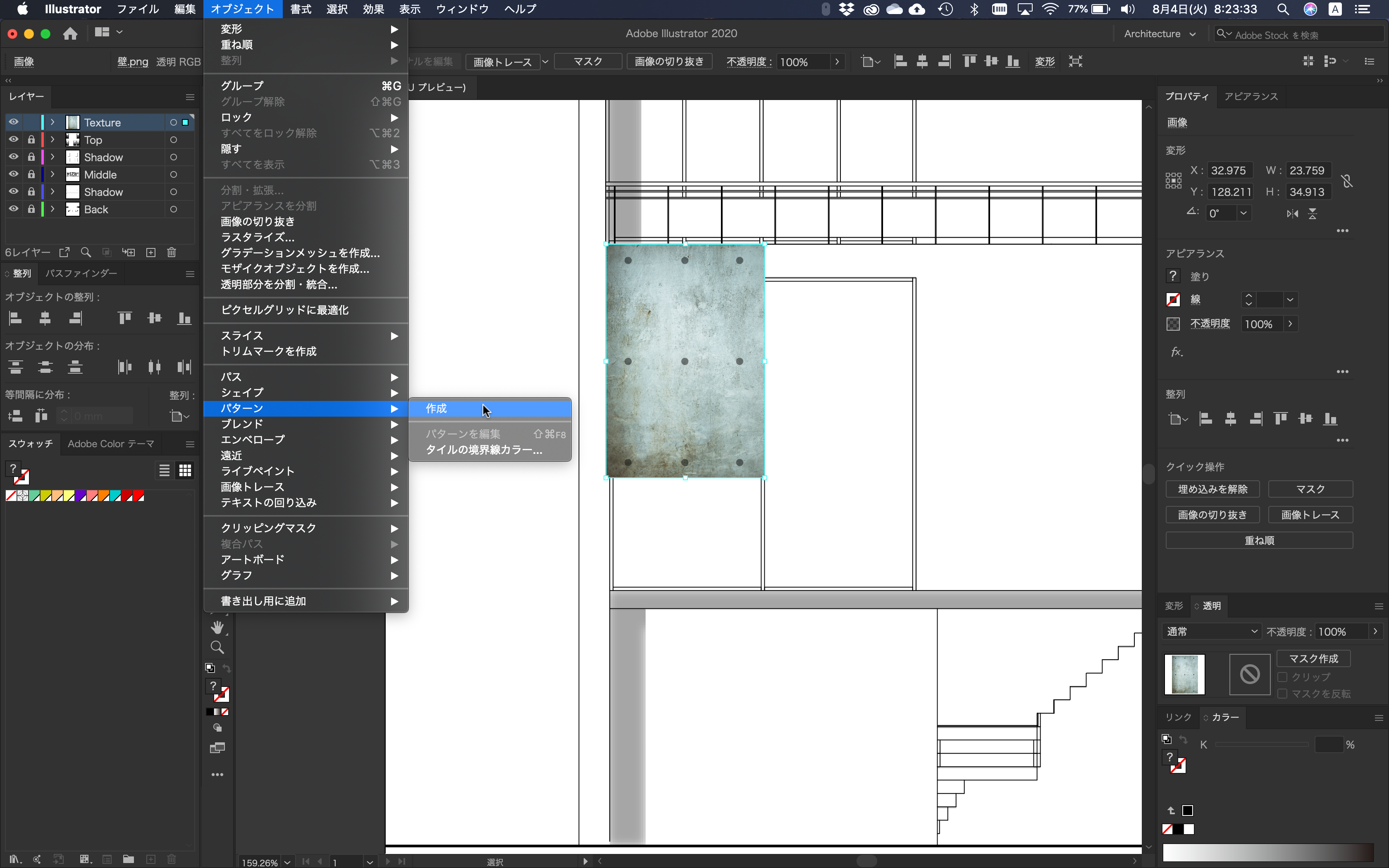
メニュー→オブジェクト→パターン→作成

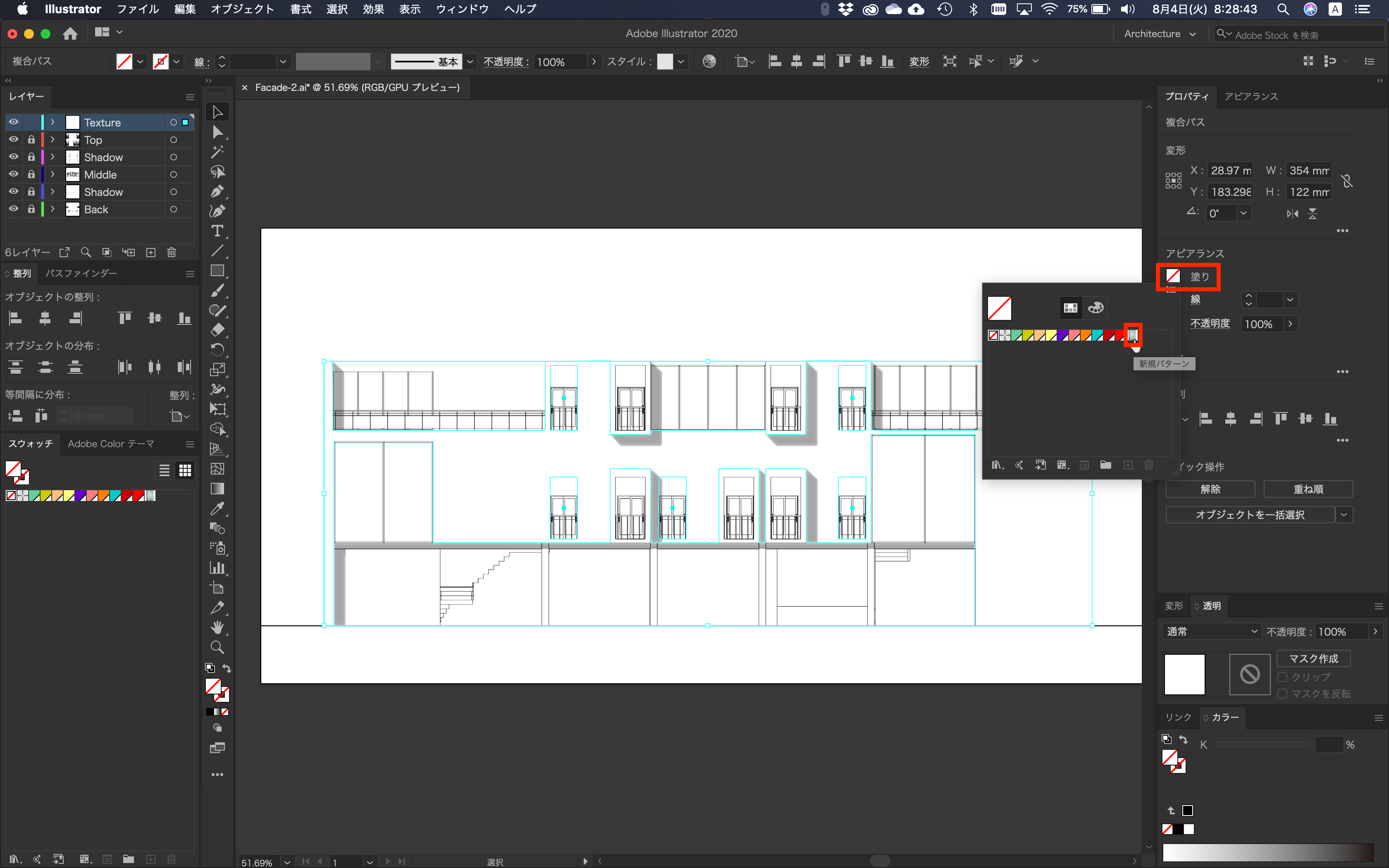
これで、スウォッチにパターンが保存されたので、対象の図形の塗りを新規パターンに変更します。

以上で、素材の表現を実際の写真を用いて行うことができました。

この手法は、エスキス程度であれば参考に使えますが、本番のプレゼンでは使いにくいです。
もしも、使うのであればテクスチャをIllustratorで作成して、その後にパターンかするのが良いでしょう。
様々な表現手法
Illustratorを使用して、様々なプレゼン手法を作ることができます。
今回は、その中でも有名な以下の3つの手法について、紹介します。
- 手書きスケッチのような表現
- 色鉛筆画のような表現
- コピックのような表現
手書きスケッチのようなの表現
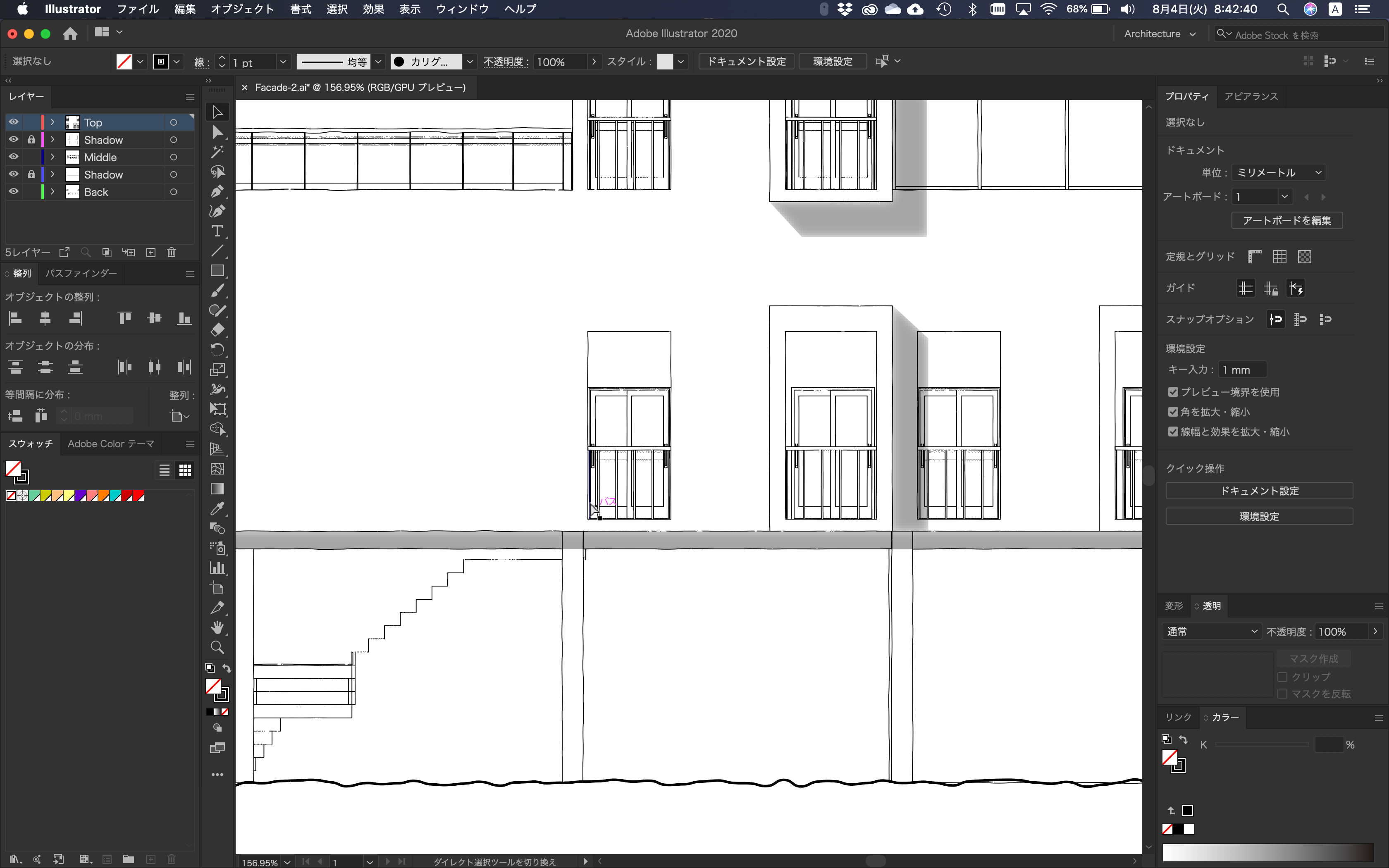
まずは、手書きスケッチのような線を作成する方法を解説します。
「⌘+A」または「Ctrl+A」で、線を全選択します。
メニュー→効果→パスの変形→ラフ
サイズは0.08%、詳細は10inch、ポイントはギザギザに設定する。

以上のような設定にすることで、手書きスケッチのような表現をすることができます。
場合によっては、塗り潰されてしまうので、塗りを「無し」にしてください。

この手書きスケッチ風の表現は、図面の縮尺によって数値を変えると、よりよくなります。
また、長い線分などはブレが大きくなってしまうので、短い線分に分けて描画する方が、綺麗な図面になりやすいです。
色鉛筆画のような表現
次に色鉛筆で、着彩したような表現を作成する方法を紹介します。
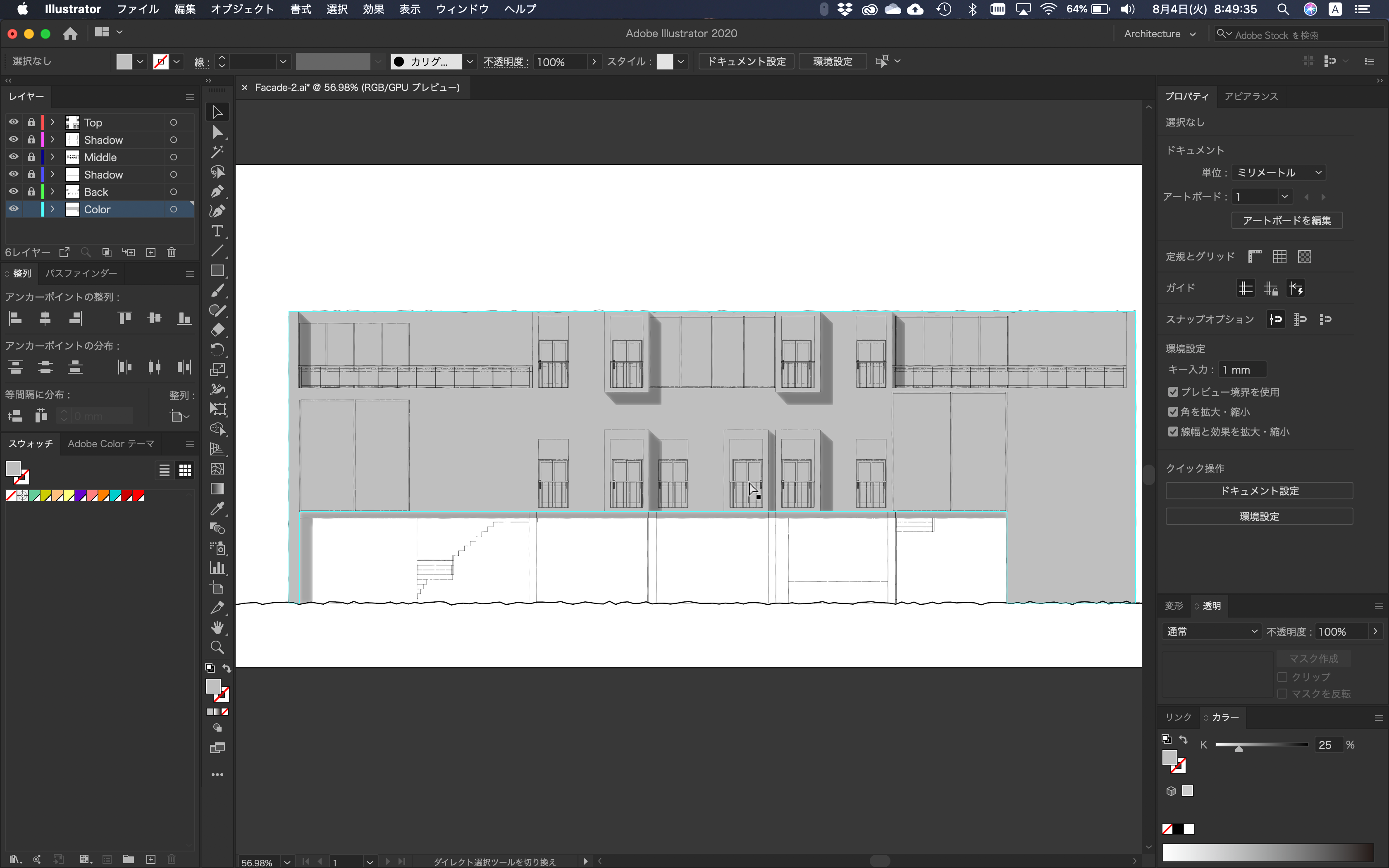
まずは、新しくレイヤーを作成し、最背面に移動します。
着彩する範囲の図形をペンツールなどで作成し、色をつけます。

そしたら、そのレイヤーを二つ複製します。
一番下にあるレイヤーのオブジェクトを全選択します。
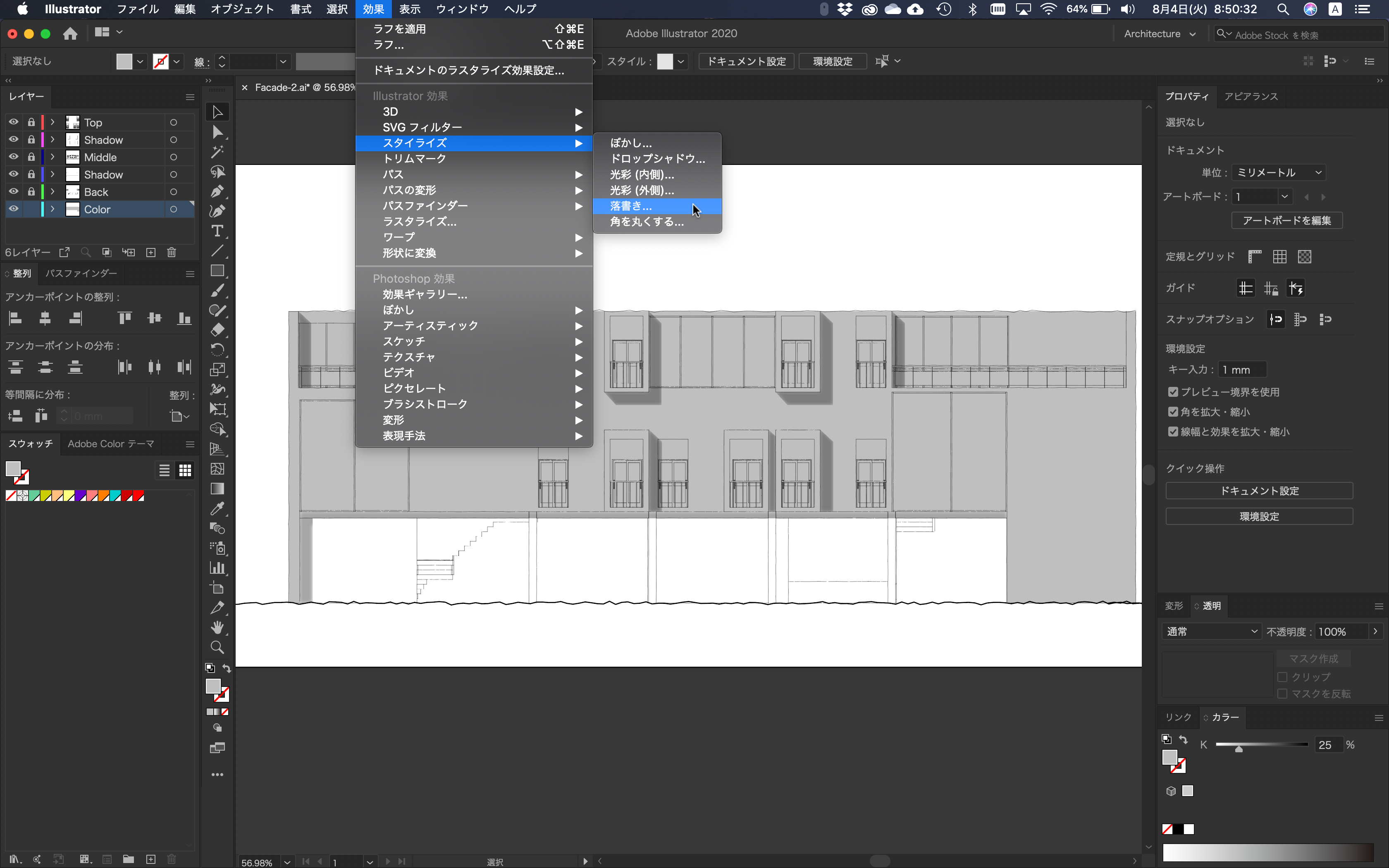
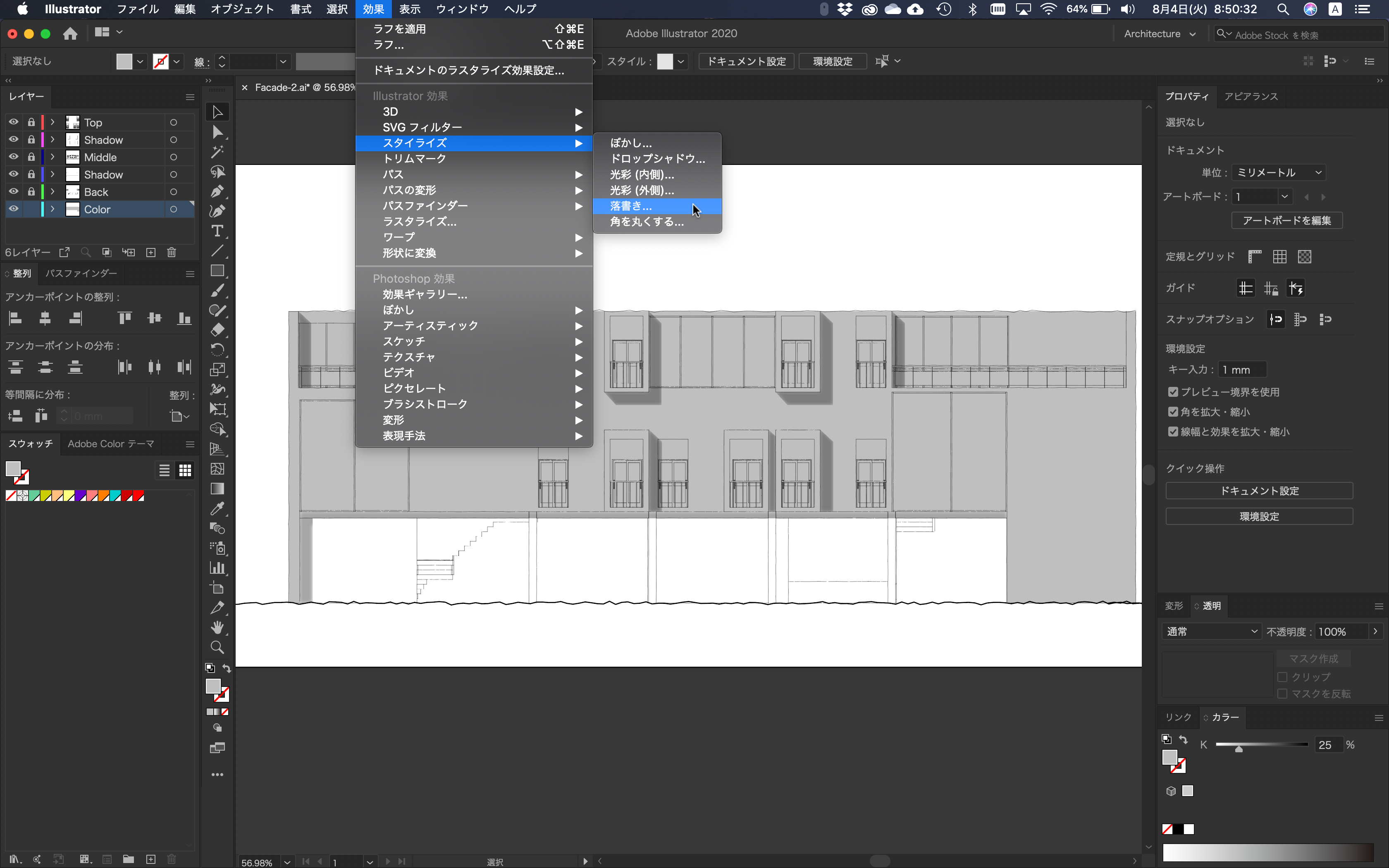
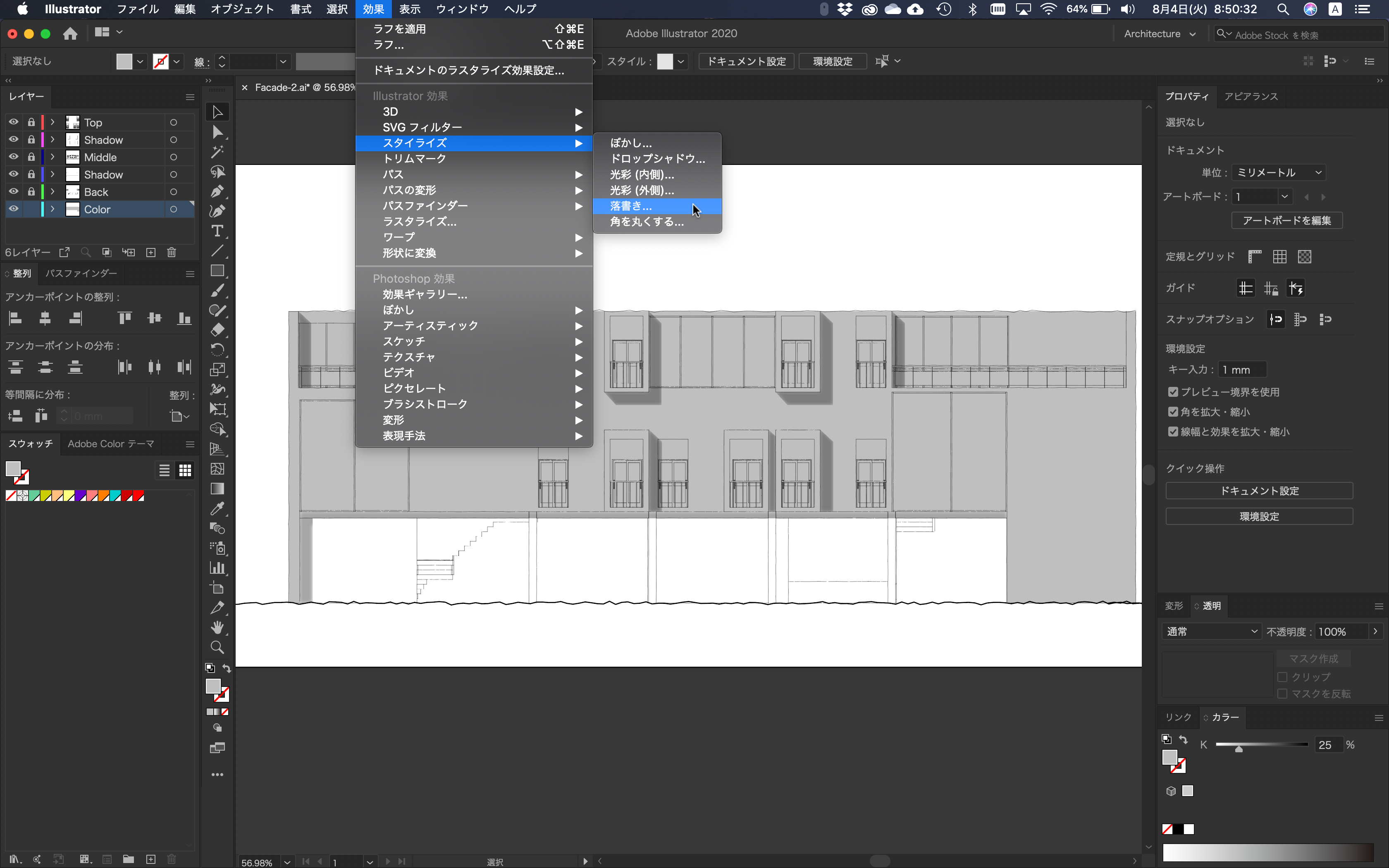
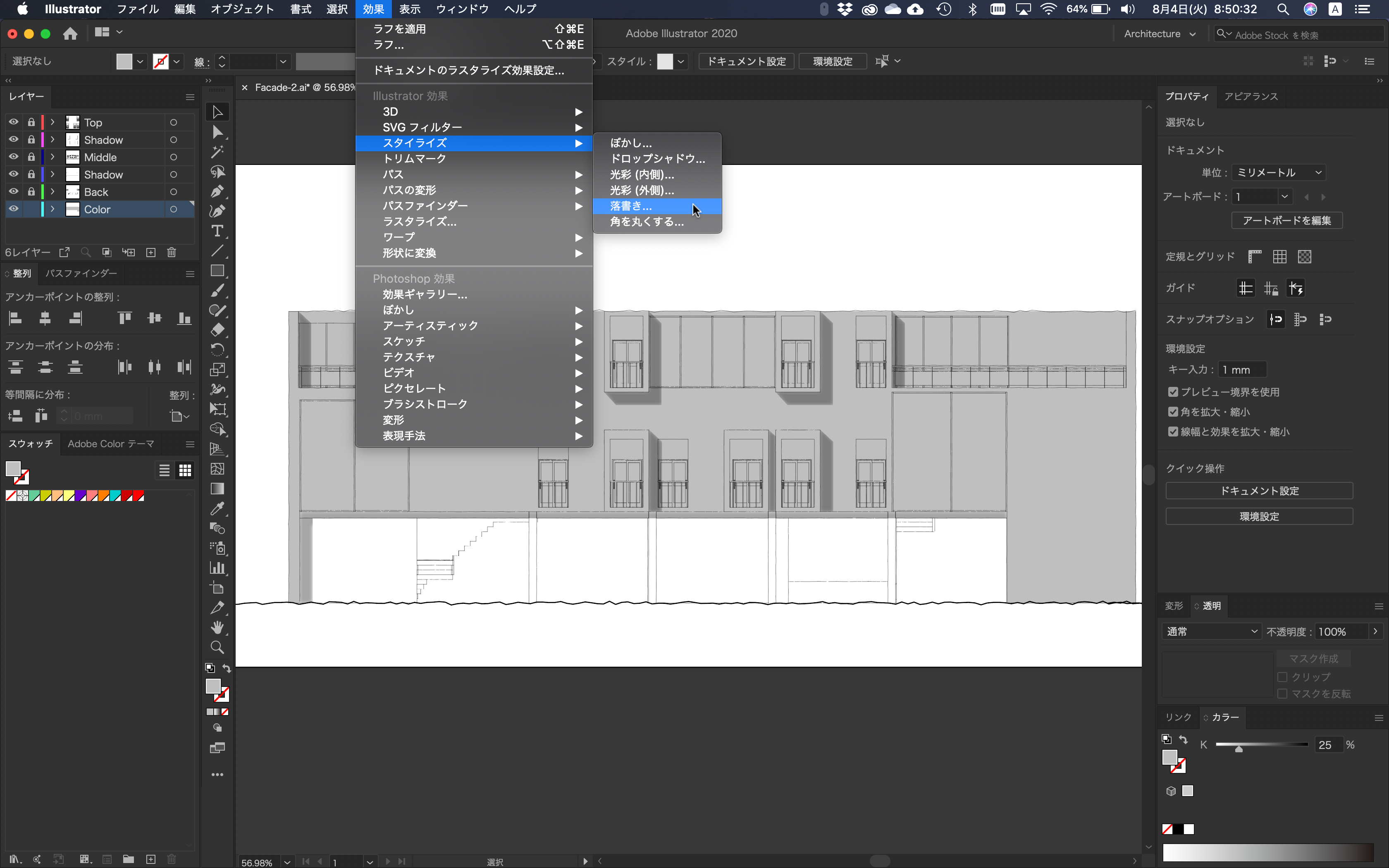
メニュー→効果→スタイライズ→落書き

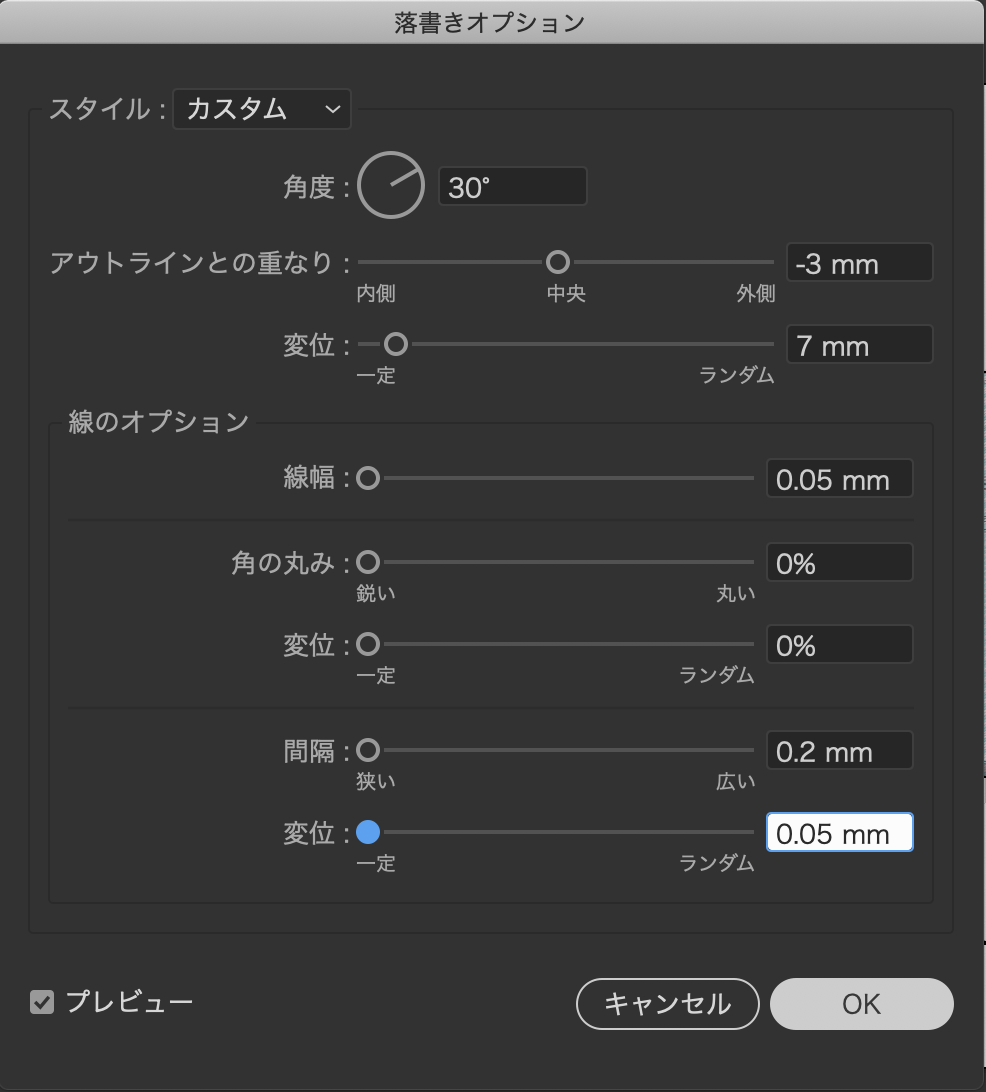
設定は、好みの設定にしてください。
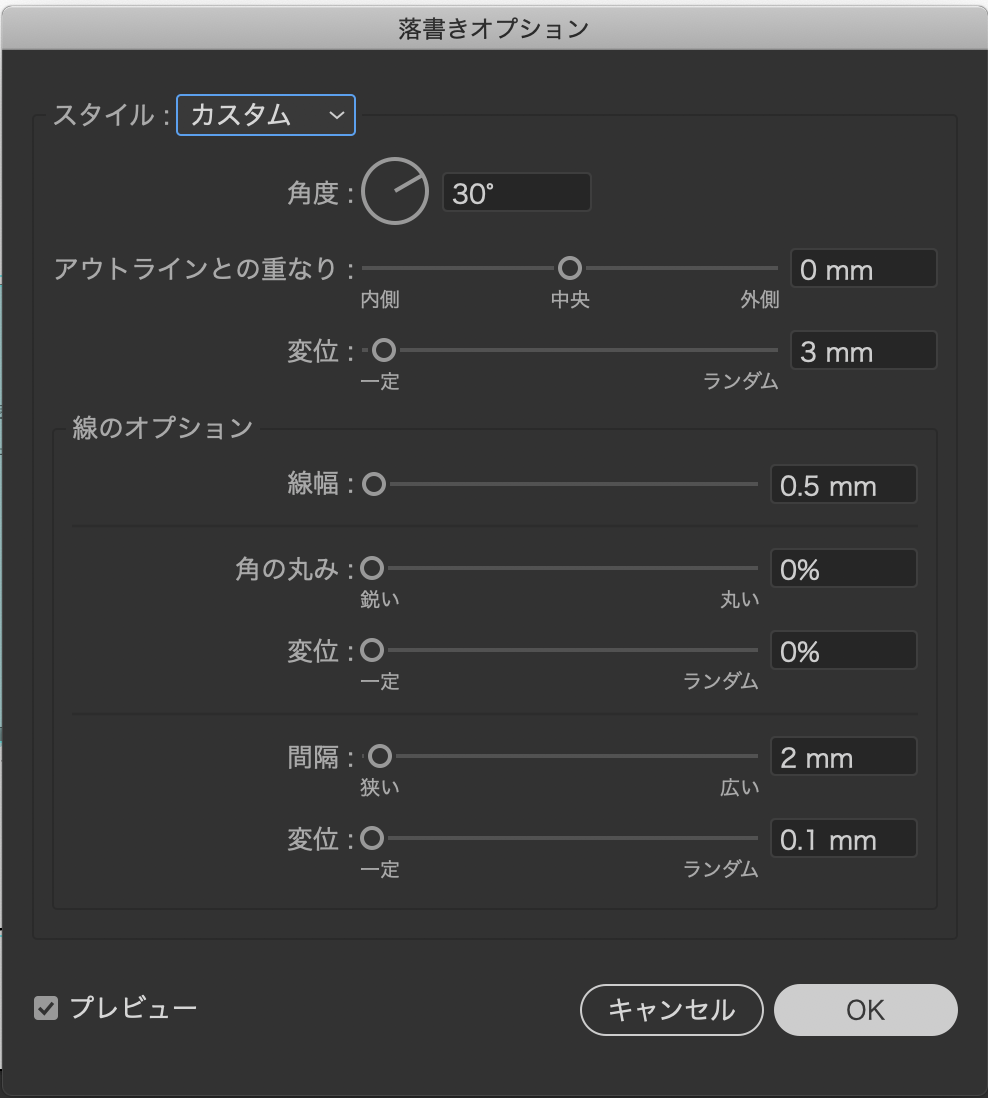
おすすめは、以下の設定範囲です。

次に、下から2つ目のレイヤーのオブジェクトを選択してください。
塗りを暗いグレー(K値:75%)に変更します。
メニュー→効果→スタイライズ→落書き

設定は、好みの設定にしてください。
今回はこの設定でやっています。

最後に、下から3つ目のレイヤーのオブジェクトを選択してください。
塗りを薄い水色(#b5f0f0)に変更します。
メニュー→効果→スタイライズ→落書き

設定は、好みの設定にしてください。
今回はこの設定でやっています。

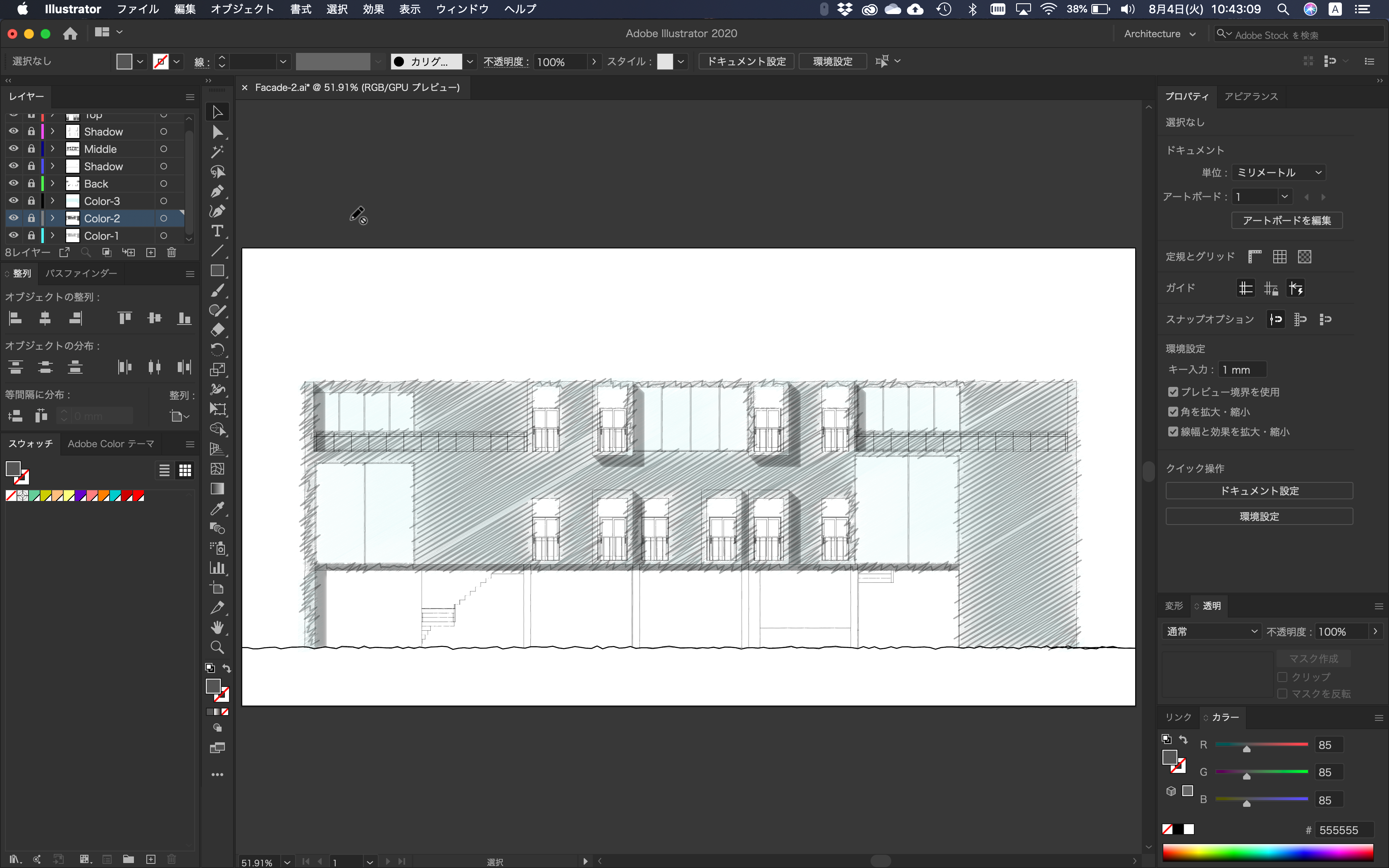
以上のような設定をすることで、まるで色鉛筆で着彩したような表現ができます。

この色鉛筆画のような表現をするときは、全体的に薄めの色を選択してやると、かなりきれいに見えます。
コピックのような表現
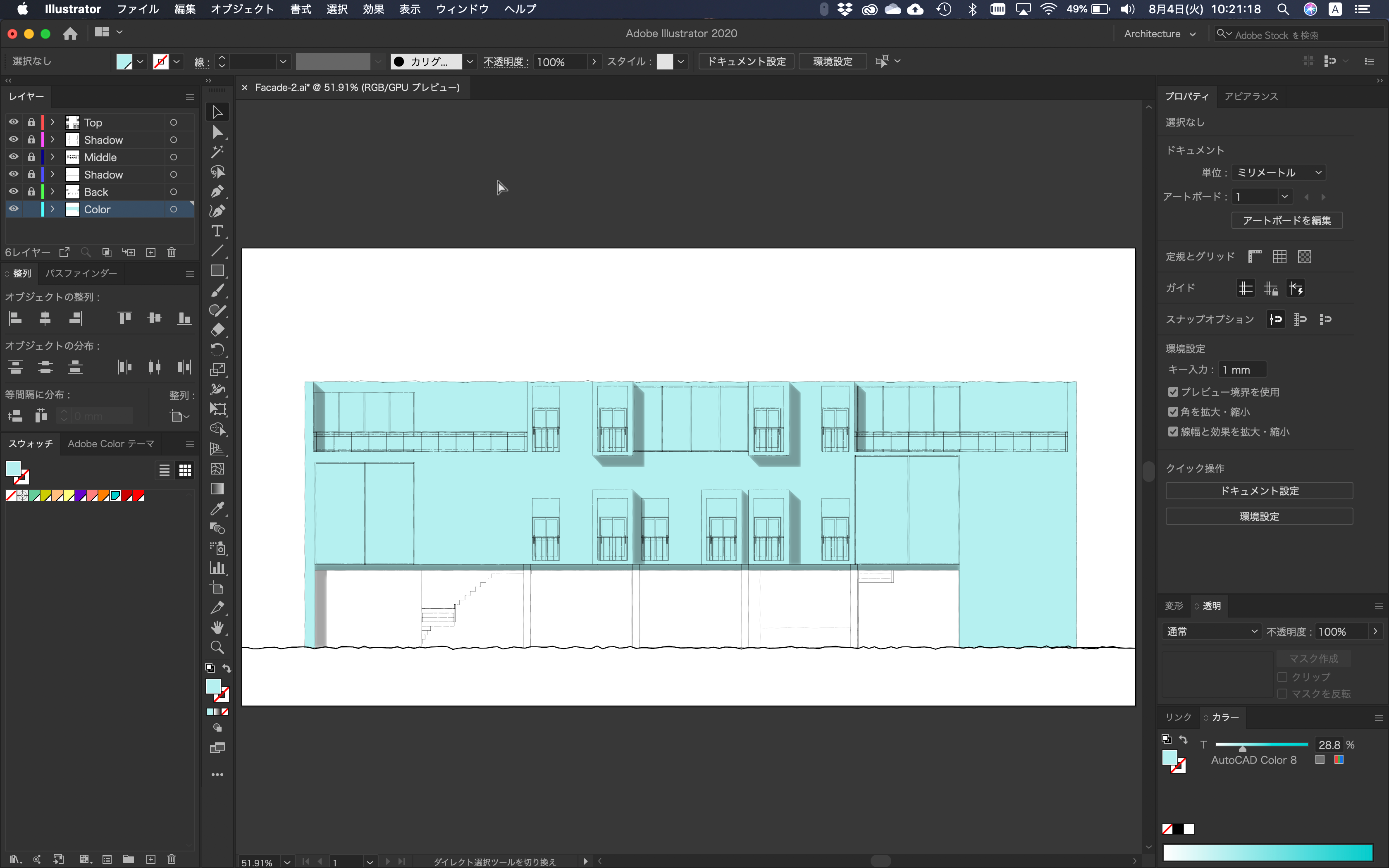
最後に、コピックで着彩したような表現をする方法を解説します。
まずは、新しくレイヤーを作成し、最背面に移動します。

着彩する範囲の図形をペンツールなどで作成し、色をつけます。
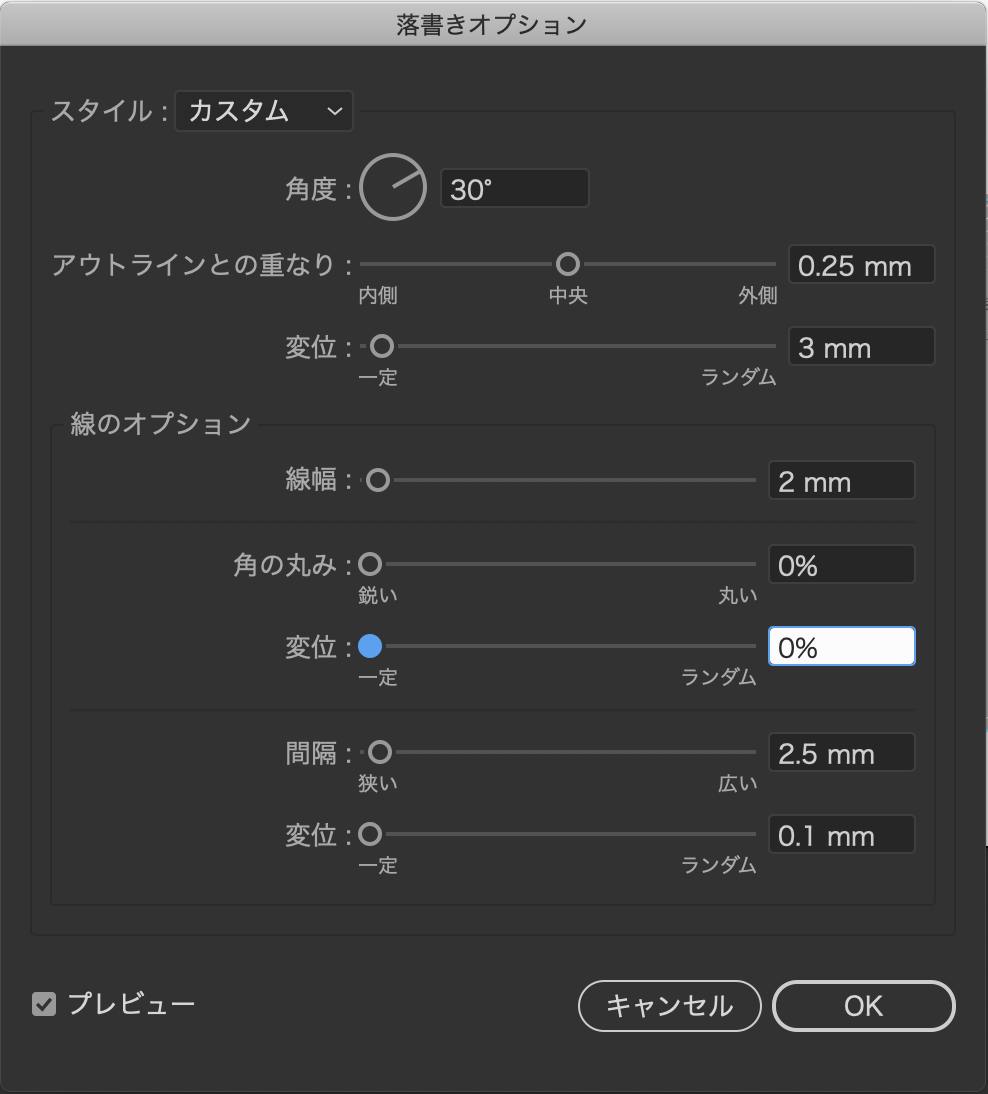
今回は、K値を25%に設定しています。

そしたら、その図形を選択します。
メニュー→効果→スタイライズ→落書き

設定は、好みの設定にしてください。
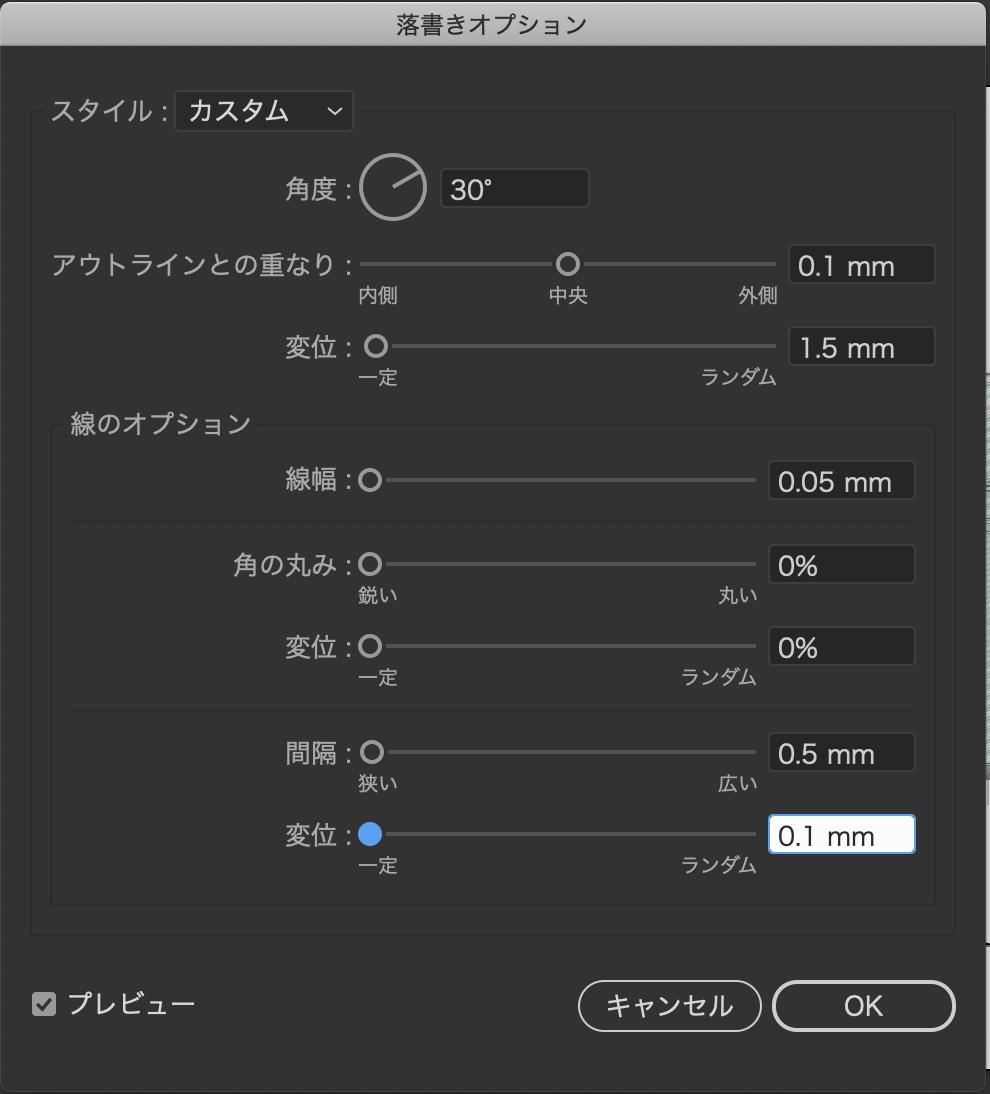
今回は、以下の設定でやっています。

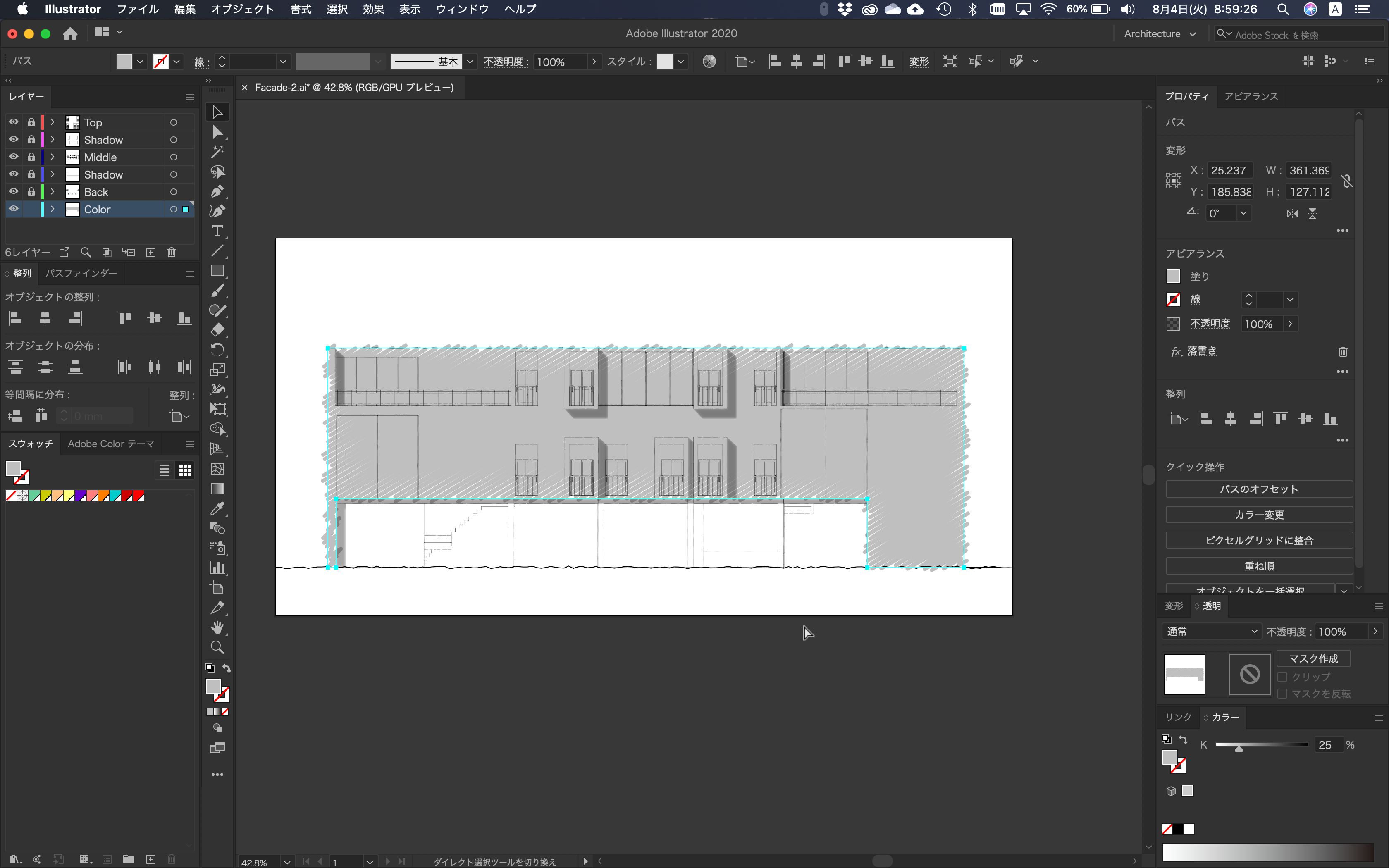
以上のような設定をすることで、まるでコピックで着彩したような表現ができます。

いろんな色を重ねることで、より綺麗なものができるのでチャレンジしてみてください。
まとめ
いかがでしたか?
Illustratorは機能が豊富なので、覚えることが大変ではありますが、使っていくことで新しい発見があるかもしれません。
新しい発見をした人は、是非コメント欄で共有してみてください。
3日間でIllustratorをマスターできましたか?
まだ、うろ覚えな場所もあるとは思いますが、今後繰り返し使っていくことで覚えていくと思います。
明日からは、5日間でPhotoshopをマスターする記事を書いていくので、ぜひインスタの方をフォローして更新通知を待っていてください!!(インスタはこちら)
 建築ソフトの使い方
建築ソフトの使い方


